功能概述
在 Aily 应用发送的飞书卡片中,常常包含有输入框、下拉框、按钮等交互式组件。通过触发调用 Aily 应用的某一技能,就可以对客户端用户的交互事件进行响应。常见的使用场景有:
- 通过表单收集用户数据,例如问卷、提交反馈等信息收集场景
- 通过点击按钮触发新的流程执行,例如根据用户选择进行不同的流程分支处理、步骤引导(Step by Step)等场景
注意:通过飞书卡片节点调用 Aily 技能时,需要结合两个技能来使用:
- “发送飞书卡片的技能”:负责接受用户的自然语言输入并处理,在技能最后将需要推送给用户的飞书卡片发送出来。
- “接受飞书卡片调用的技能”:负责接受用户在飞书卡片上的按钮点击事件,接收卡片中的输入组件的参数,然后执行剩余的业务逻辑。
使用说明
1. 搭建 workflow,通过「发送飞书卡片」节点创建飞书卡片
2.编辑飞书卡片,给交互组件添加回调事件并绑定变量
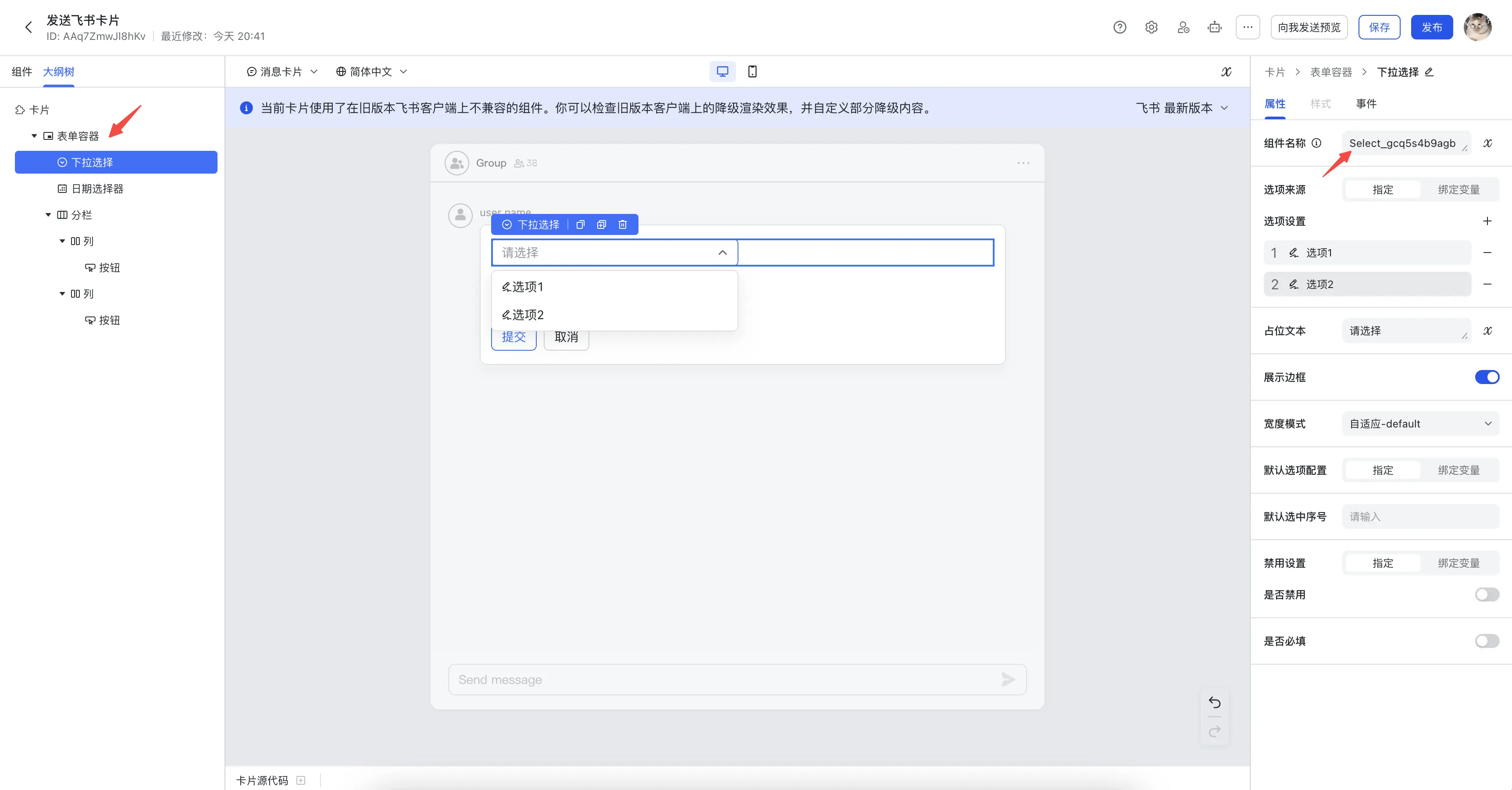
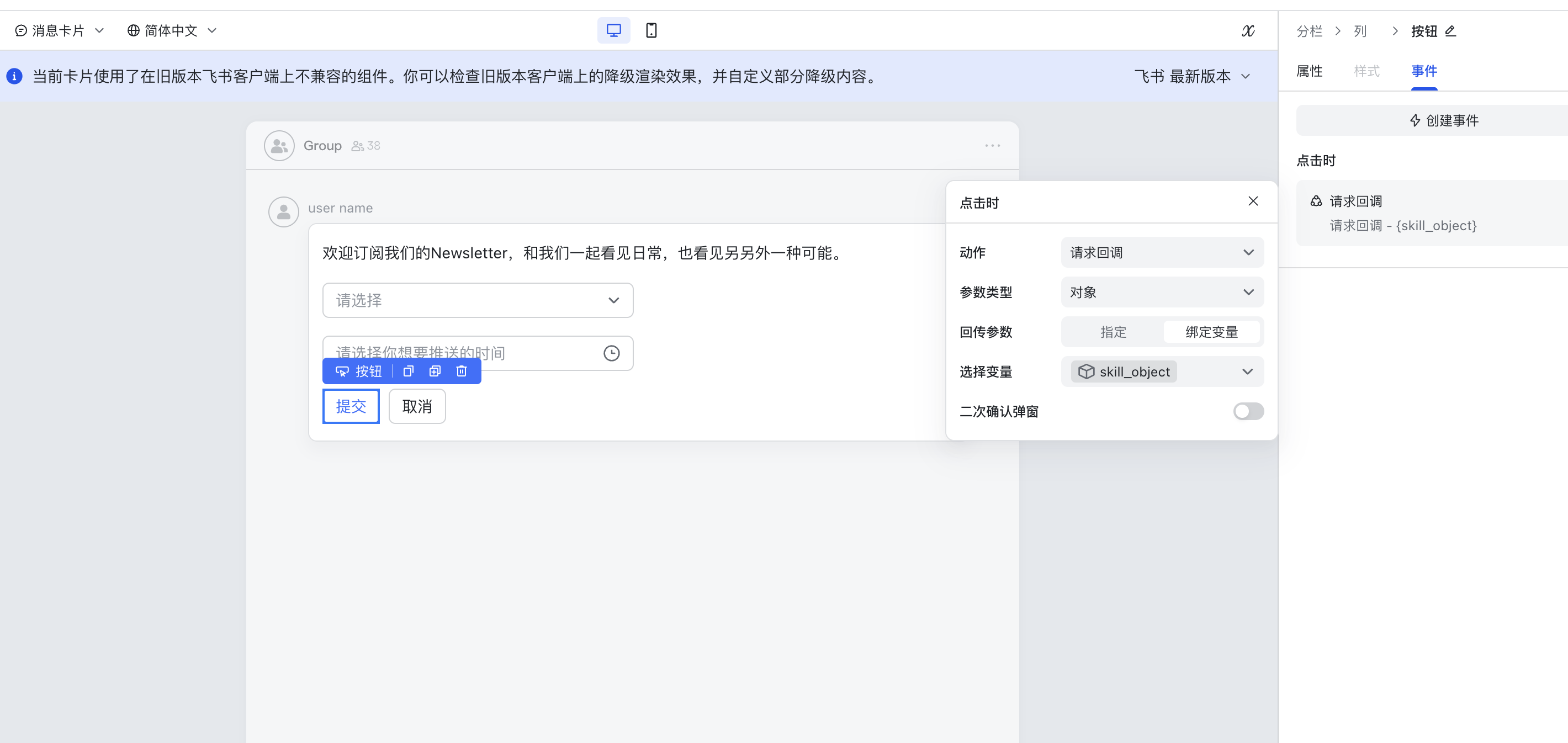
请参考下图给飞书卡片的交互组件添加回调事件,并绑定一个变量。该变量会在 Aily 的后续流程中进行赋值。绑定好变量后,点击右上角发布按钮发布当前飞书卡片。

250px|700px|reset
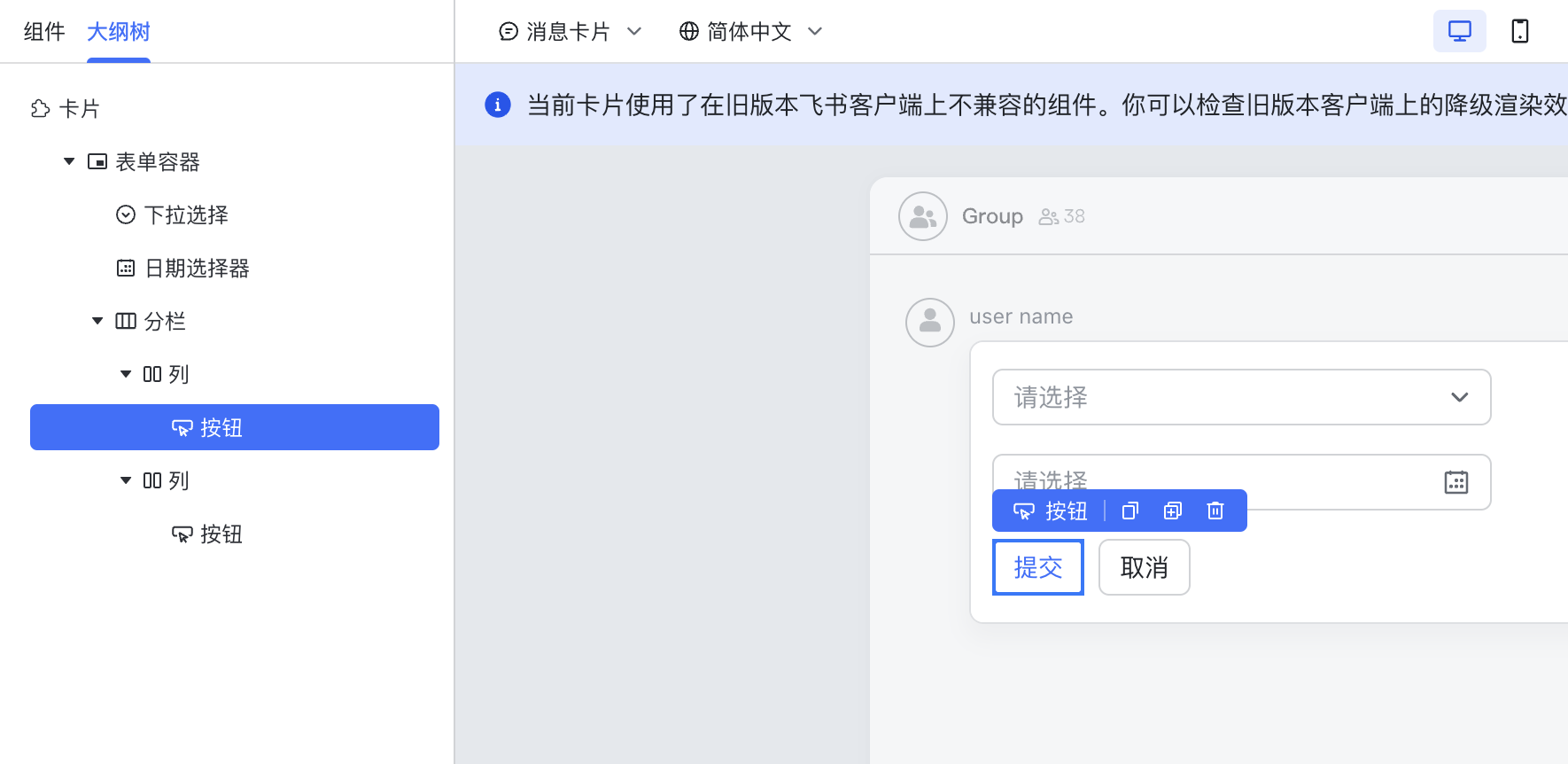
📢 注意:如果需要在调用技能时获取表单内的数据,请在飞书卡片搭建平台使用表单容器组件,并保证添加的输入框、下拉选择等组件被包含在表单容器内部。组件大纲树可参考下图:

250px|700px|reset
3.发布飞书卡片后回到 Aily 应用的 Workflow 中,构建变量并赋值给飞书卡片
搭建好卡片并发布后,回到 aily 的 workflow 编辑页面,可以看到刚刚搭建的飞书卡片已经被自动绑定到节点上(若是二次编辑当前已绑定的飞书卡片,此时需要手动点击“更新”按钮更新一下卡片版本),并提示需要对 skill_object 进行赋值。
我们可以通过在技能中添加一个 Javascript 节点来组装一个 skill_object对象。
该对象需要包含的具体字段说明如下:
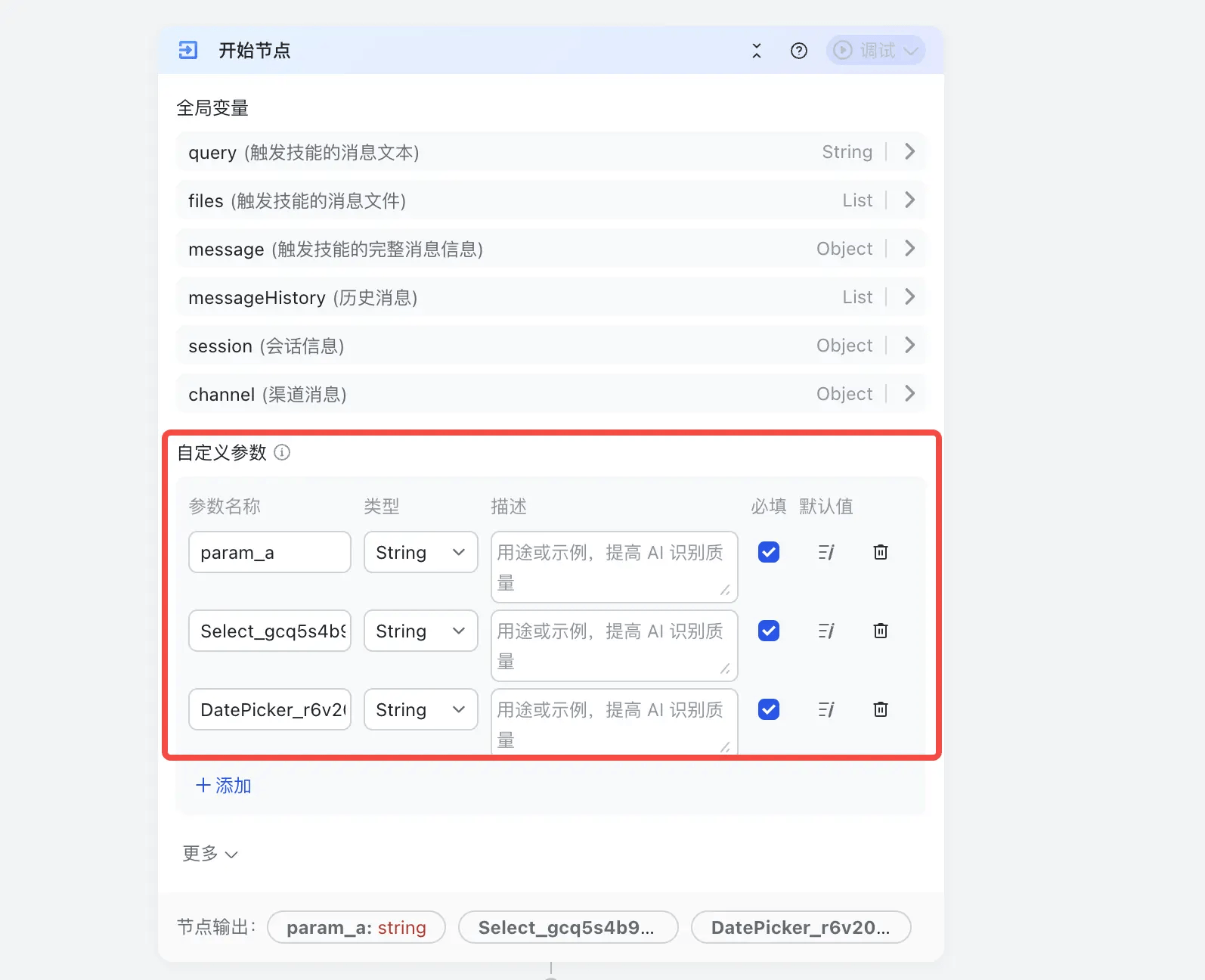
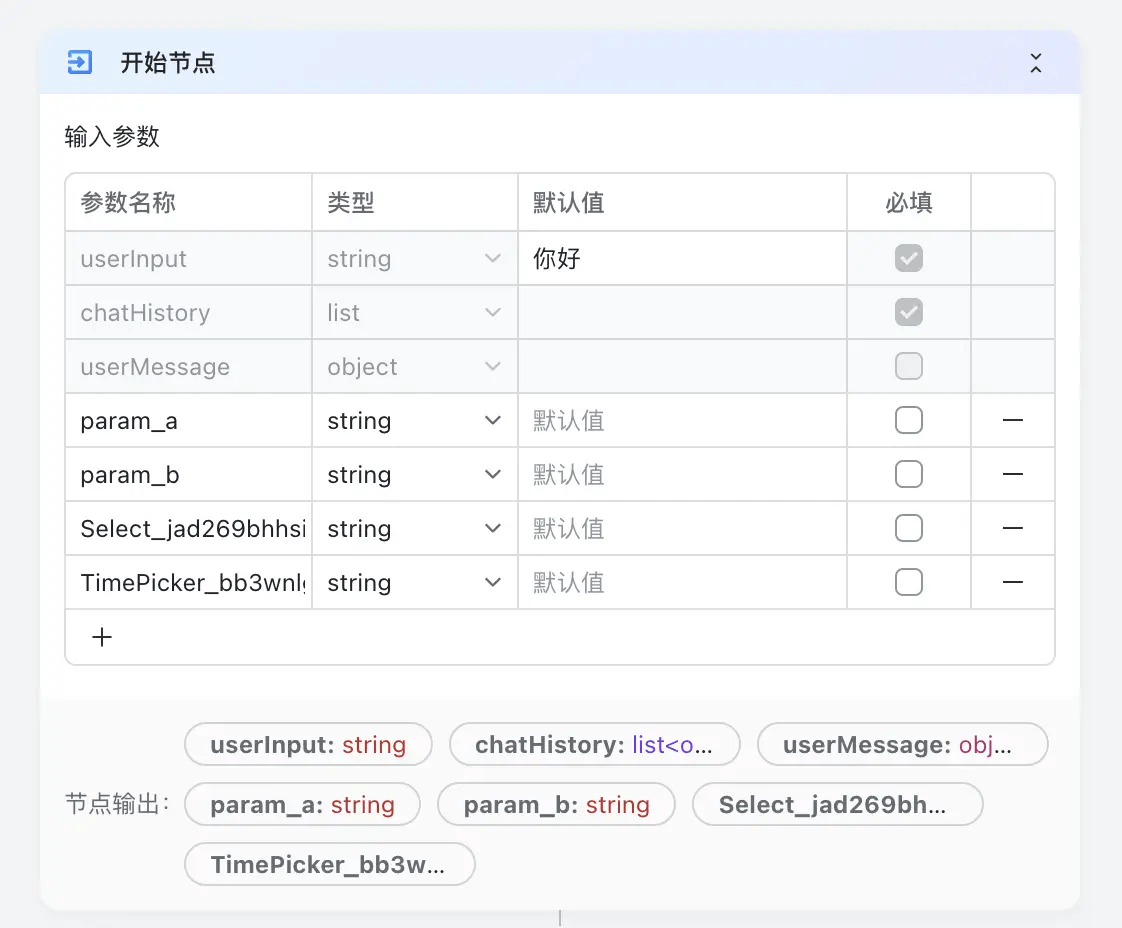
4.在被调用的技能的开始节点中,声明需要传递的自定义参数
除了在 skill_input 中声明的自定义参数,如果你是通过飞书卡片内的表单容器组件提交的数据,Aily 会自动获取表单内的字段传递给调用的技能,你需要在被调用技能的开始节点的入参中声明这些字段,即可在技能中使用这些变量(技能 id 以及字段名获取见下方常见问题)。
5.效果预览
至此,我们已经完成了通过飞书卡片触发调用 Aily 技能的完整步骤。你可以通过 workflow 内的调试预览窗口来验证流程是否可用。
常见问题
- 如何获取 Aily 技能的 skill_id?
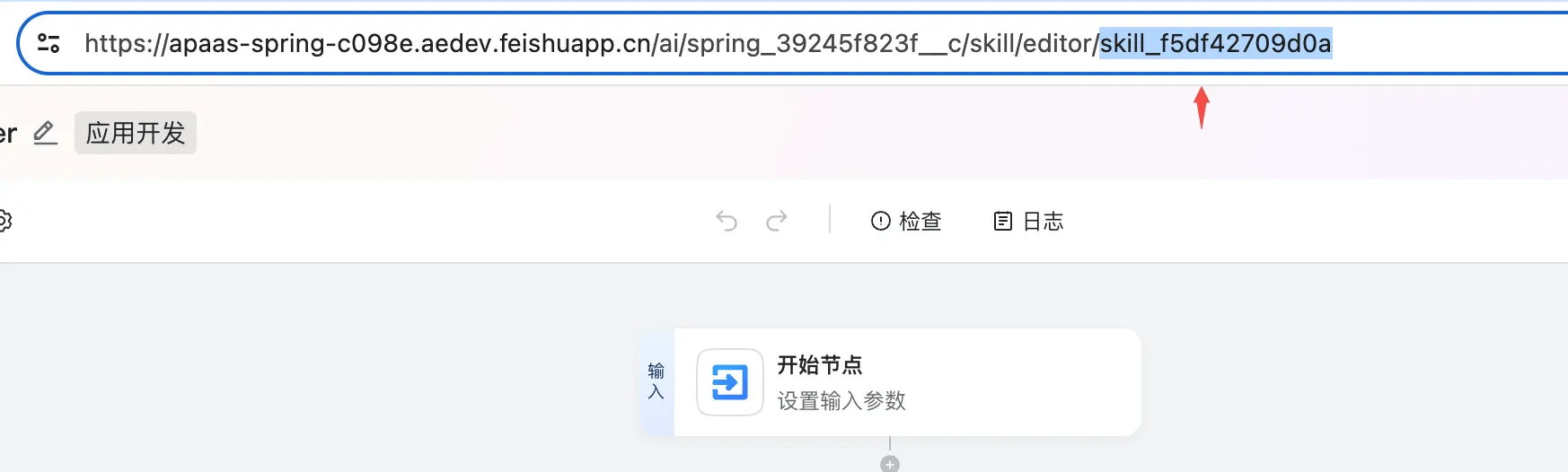
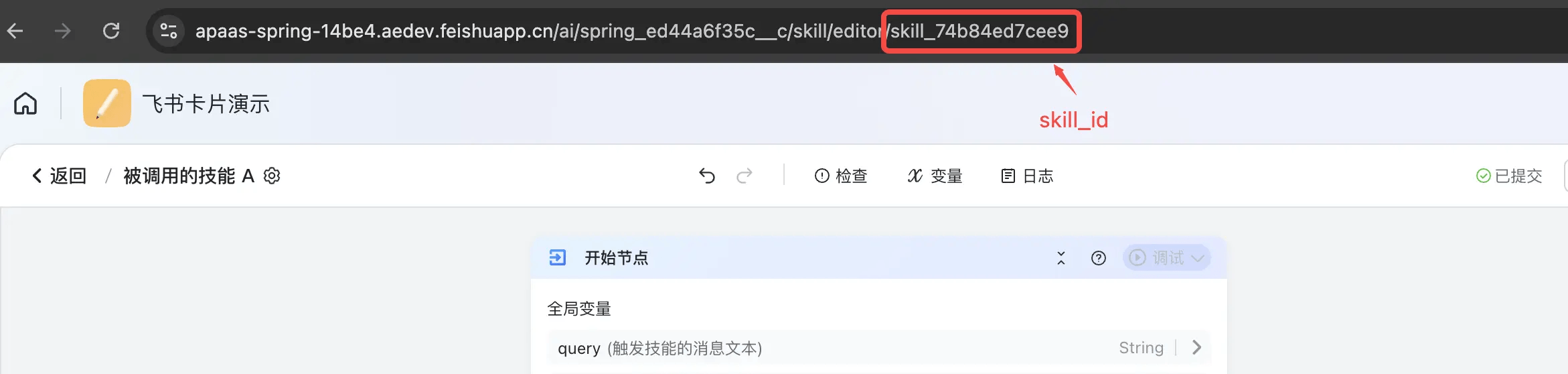
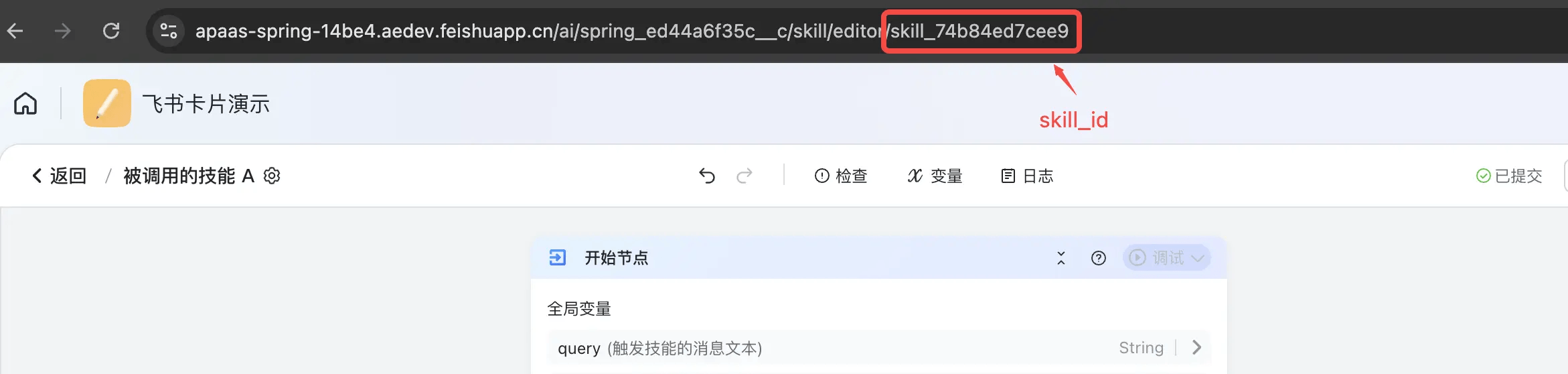
在 Aily 中进入 Workflow 编辑页面,浏览器的 url 栏中末尾的这一串以 skill_ 开头的字符串,即为 skill_id。

250px|700px|reset

- 如何获取表单字段名称?
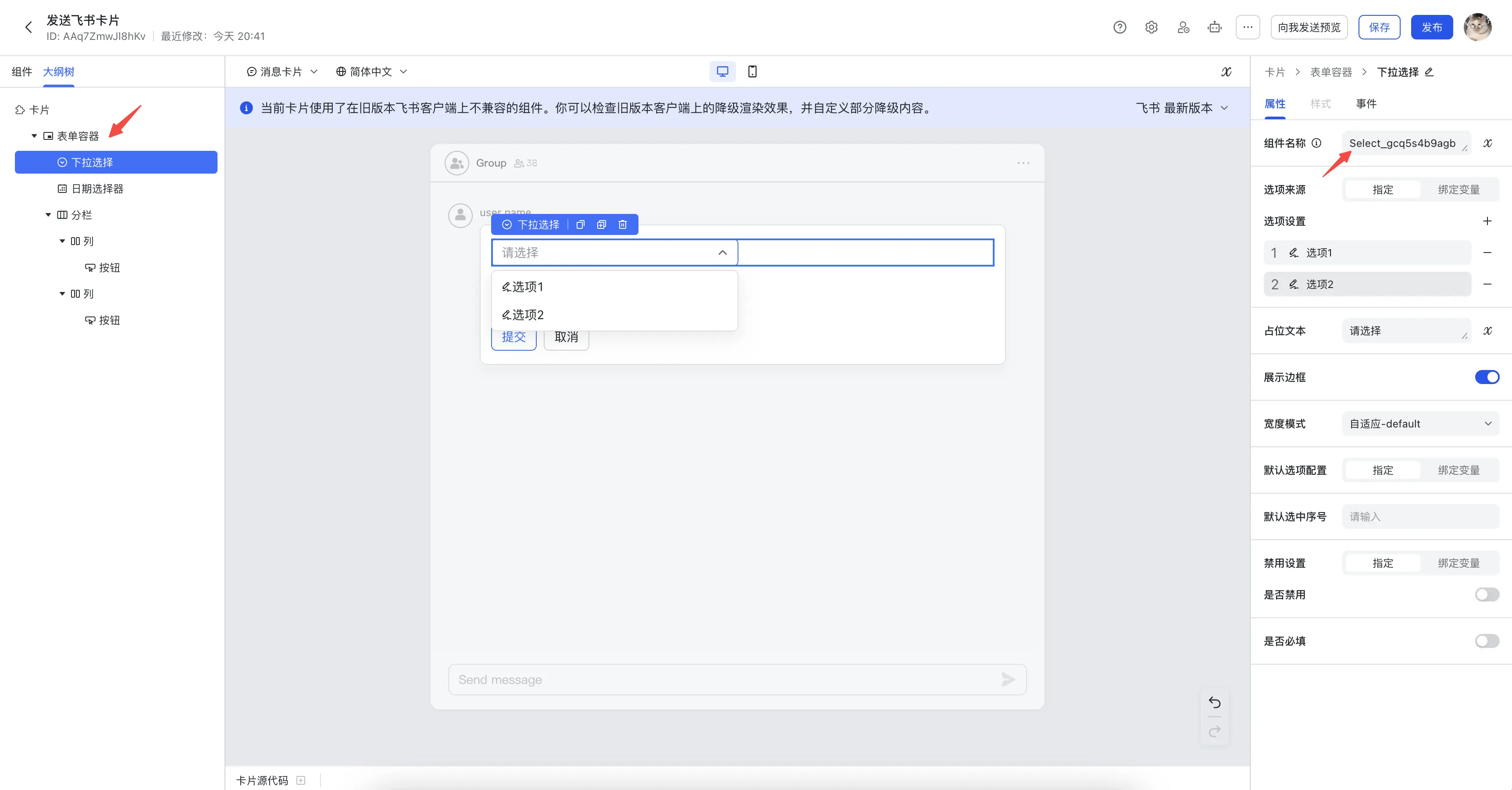
在飞书卡片搭建平台编辑器中,选中对应的表单项,右侧面板中的「组件名称」即为当前表单项的字段名称。
⚠️注意:只有交互组件位于表单容器内,才可以看到并修改组件的字段名称。

250px|700px|reset