备用回复、消息节点支持 Markdown 语法及其扩展能力,开发者可以发送超链接、图片、表格、图表等富文本消息。
支持的 Markdown 语法
基础语法
效果 | Markdown 语法 |
加粗 斜体 删除线 250px|700px|reset | 语法: **这是一行加粗的文本** *这是一行斜体文本* ~~这是一行删除线文本~~ ***~~混合所有样式的文本~~*** |
链接 250px|700px|reset  | |
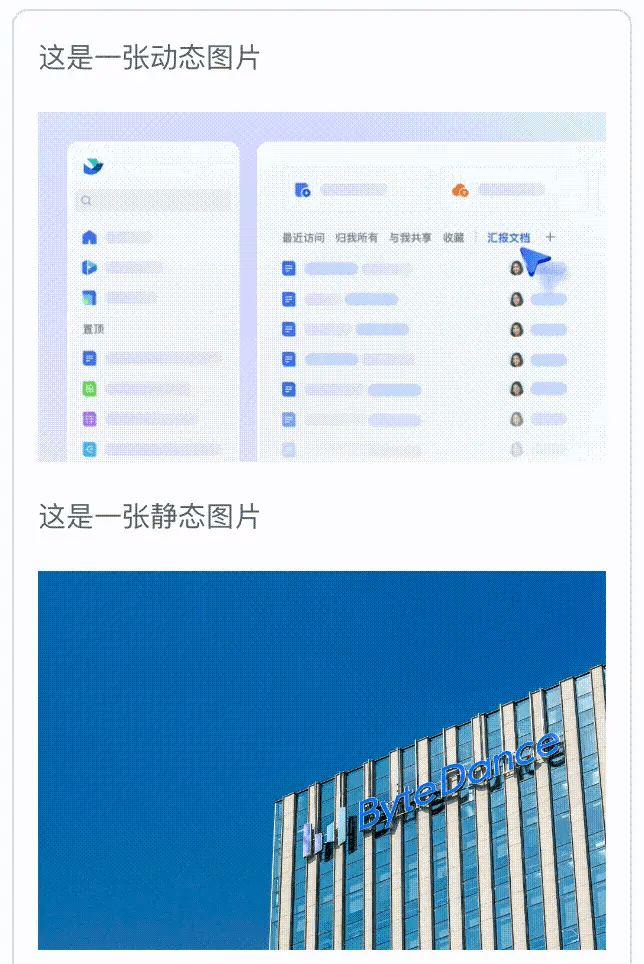
图片 250px|700px|reset  | 语法: 说明:
示例: <font color="grey">这是一张动态图片</font> <font color="grey">这是一张静态图片</font> |
标题 250px|700px|reset  | 语法: # 一级标题 ## 二级标题 限制说明:
|
分割线 250px|700px|reset  | 语法: 说明: ---
示例: **Welcome to Aily!** We hope you have a great experience here. --- |
无序列表 250px|700px|reset  | 语法: 限制说明: - item1 - item2
|
有序列表 250px|700px|reset  | 语法: 限制说明: ``` {"x": "hello", "y": "world"} ```
|
代码 250px|700px|reset  | 语法: 限制说明: ``` {"x": "hello", "y": "world"} ```
|
高级组件
组件名称 | Markdown 语法 |
@ 250px|700px|reset  | 语法: <at id='all'></at> <at id='{aily_user_id}'></at> <at email='{user_email}'></at> ID 说明:
错误情况说明 ⚠️ :
250px|700px|reset 
250px|700px|reset  |
颜色 250px|700px|reset  | |
表格 250px|700px|reset  | 语法: 参数说明: <table columns={columns} data={data}/>
飞书消息卡片限制请注意 ⚠️ :
|
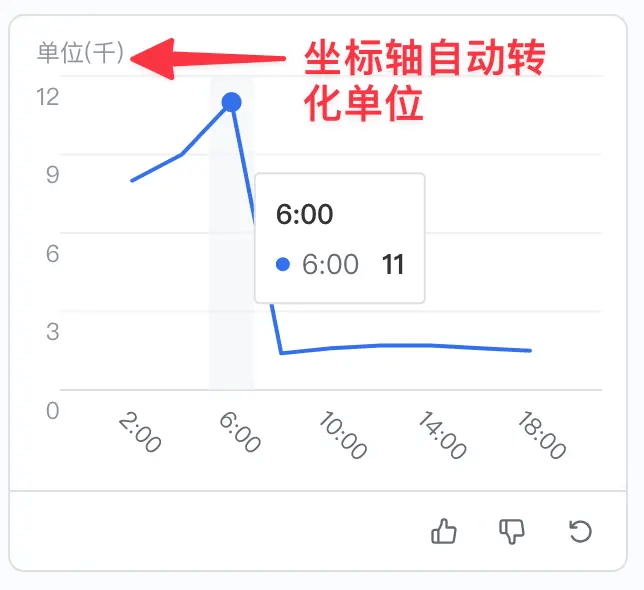
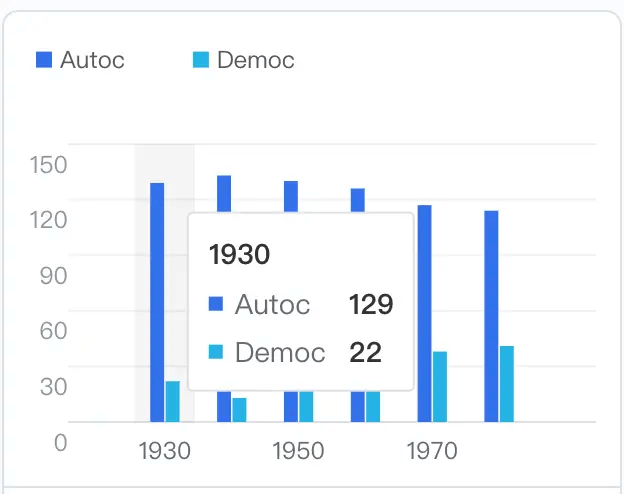
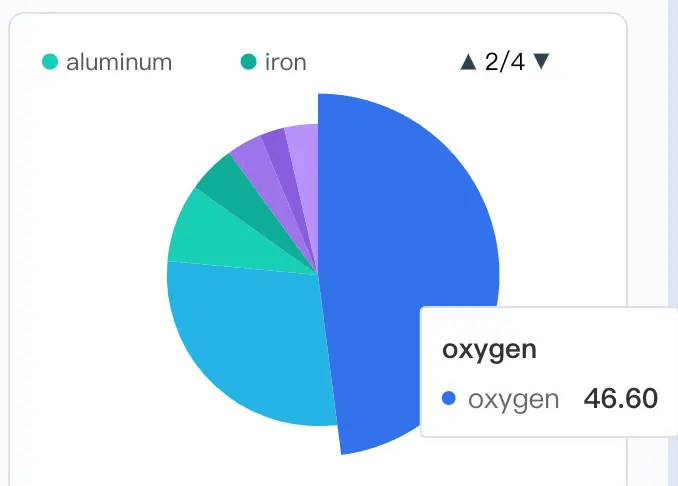
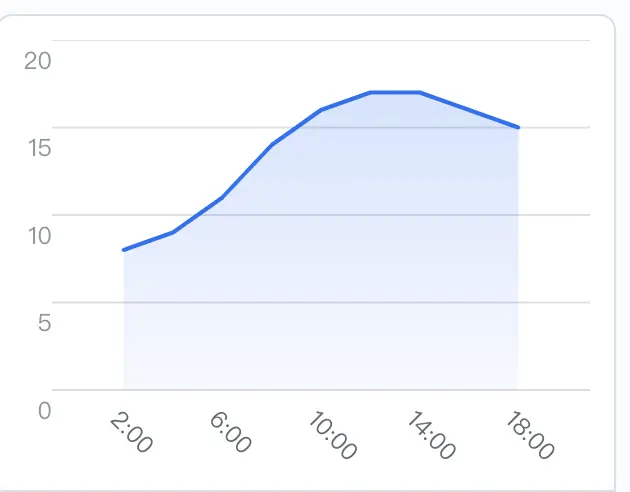
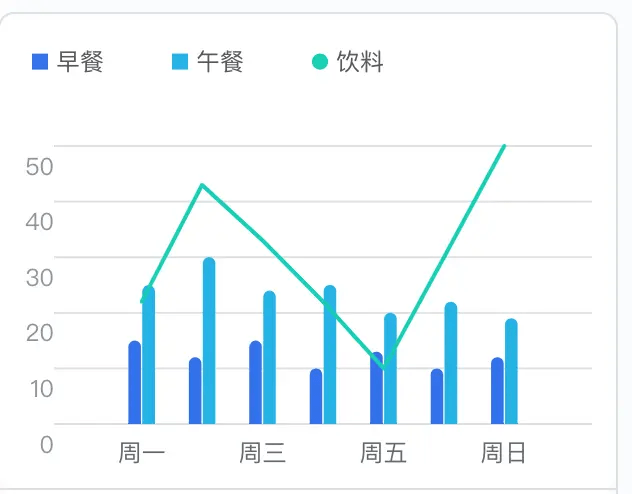
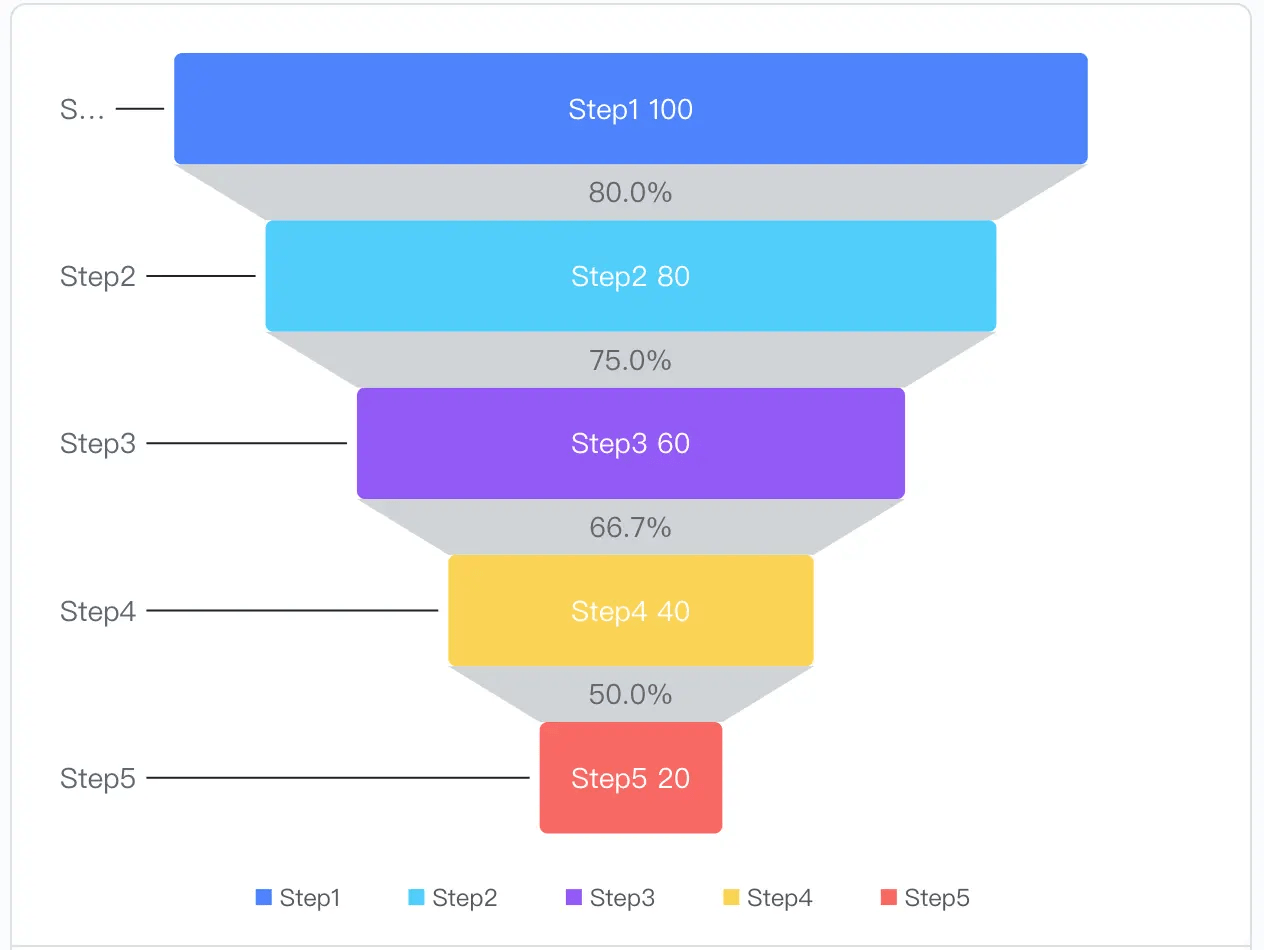
图表 250px|700px|reset  250px|700px|reset  250px|700px|reset  250px|700px|reset  250px|700px|reset  250px|700px|reset  | |
分栏 250px|700px|reset  | 语法: <row> <col flex=1> 内容1 </col> <col flex=2> 内容2 </col> </row> 参数说明:
|
记录详情 250px|700px|reset  | |
辅助文本 250px|700px|reset  | 语法: <note> 辅助文本 </note> |
高亮块 250px|700px|reset  | 语法: 参数说明: <highlight> 高亮内容 </highlight>
<highlight> 内容1 内容2 </highlight>
飞书消息卡片限制说明 ⚠️ :
|
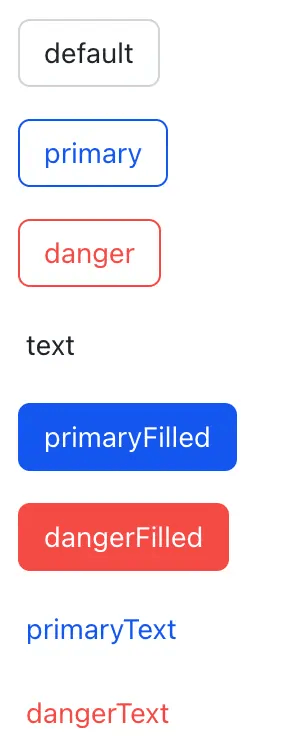
按钮 250px|700px|reset  | 语法: 参数说明: <button type="primary" width="default" action="navigate" > 跳转到飞书官网 </button> <button type="primary" width="default" action="message" message="新消息是什么" skill="技能 id" > 点击使用技能 </button> |
飞书卡片标题 250px|700px|reset  |
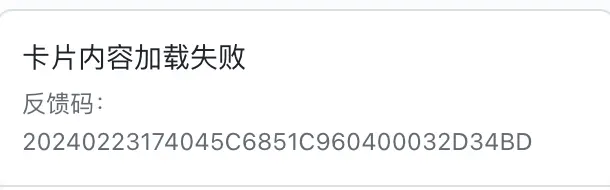
卡片报错及常见原因
卡片错误提示 | 错误释义 |
⚠️ Missing open tag for corresponding close tag. | 错误原因:
|
⚠️ Attributes should not be written within close tags. | 错误原因:
|
⚠️ Incorrect usage of self-closing syntax within close tags. | 错误原因:
|
⚠️ Mismatch between open and close tags. | 错误原因:
|











