作者:小黄鸭
推荐理由
在多维表格中,我们通常会遇到需要提取图片中文字的情况,本文来帮你搞定,一起来看看吧~
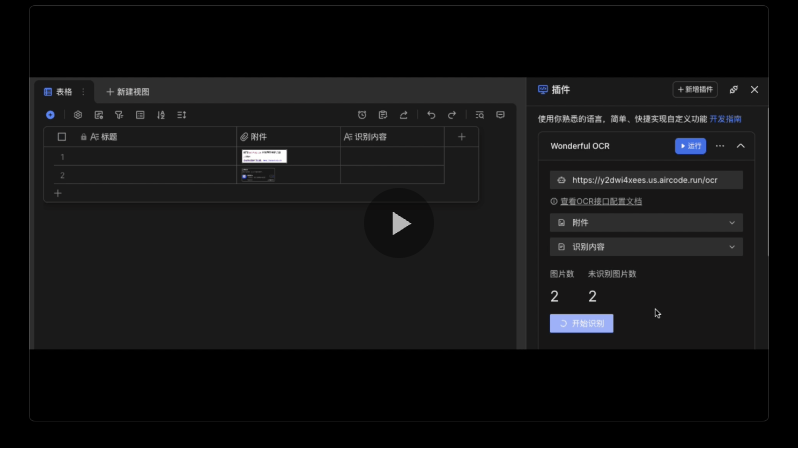
🎉先看一下效果
一、关于我/我们
🌟首先简单介绍下自己的过往经历,或自己的团队。
二、需求分析
🌟本章节详细展开了本次所需完成需求的背景和目标,以及解题思路。
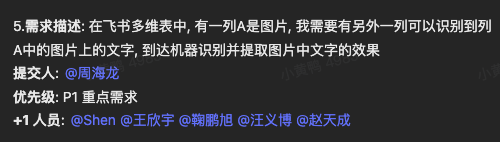
临近假期,无心工作,晚上在多维表格插件交流群里面看到有人提了个需求。

250px|700px|reset
我一看,这很简单啊,可以搞一搞嘛!
三、方案调研
🌟本章节通过调研飞书开放能力/集成平台等飞书产品能力,或其他系统对接手册,论证方案是否可行,拆解方案落地的步骤...
有一个需要注意的地方,图片是不能直接获取的,需要通过getAttachmentUrl这个接口拿token换url。
四、开发流程
🌟这个环节就是最硬核的环节啦!欢迎大家尽可能多贴贴思考图、代码块,帮助其他社区小伙伴了解如何实现。
我直接fork了官方在replit上的的前端项目,可以从示例代码中大概了解到@lark-base-open/js-sdk的基本用法。
在页面初始化的时候,会获取一些必要的图表数据。
按钮的响应函数:onMounted(async () => {
// 获取当前选中的数据表,视图
selection.value = await bitable.base.getSelection()
// 获取当前的table实例
table = await bitable.base.getTableById(selection.value.tableId);
// 当添加记录的时候,重新计算records,动态刷新图片计数器
table.onRecordModify((recordId, filedIds) => {
fetchRecords()
})
// 获取当前的view实例
const view = await table.getViewById(selection.value.viewId);
// 获取当前view的fieldMetaList,即字段信息,后续需要这个参数指定读取图片和写入文字的字段
fieldMetaList.value = await view.getFieldMetaList()
});
const run = async () => {
// 获取records列表
await fetchRecords()
// 按钮设置loading状态
loading.value = true
todo.value.forEach(async record => {
let attachmentToken = record.fields[form.attachment][0].token
// 获取图片地址
let attachmentURL = await table.getAttachmentUrl(attachmentToken)
// 获取识别后的文字,多行显示
const texts = (await imageToText(attachmentURL)).map(text => ({
type: IOpenSegmentType.Text,
text: text + '\n',
}))
// 把文字插入到表格内
table.setCellValue(form.text, record.recordId, texts)
})
};
大家关心的OCR功能,其实有很多付费或者免费的接口,我用的方案是Aircode+飞书API
创建飞书应用
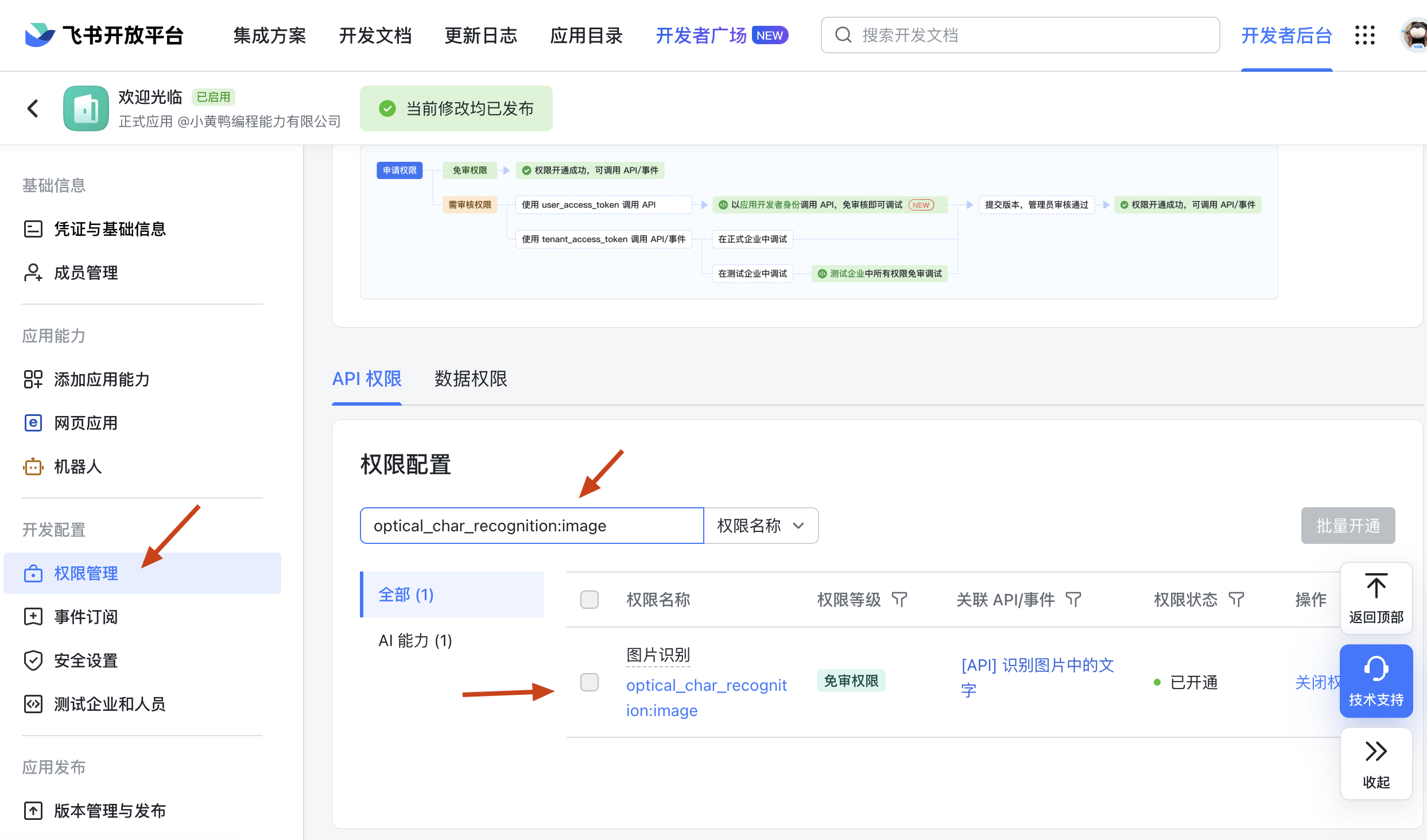
2.开通OCR权限

250px|700px|reset
3.复制App ID和App Secret备用
创建Aircode应用
aircode提供了一个开箱即用的Node.js运行环境,可以非常快速方便的部署API服务,当然,如果你有自己的服务器,完全可以把代码部署在自己的服务器上。
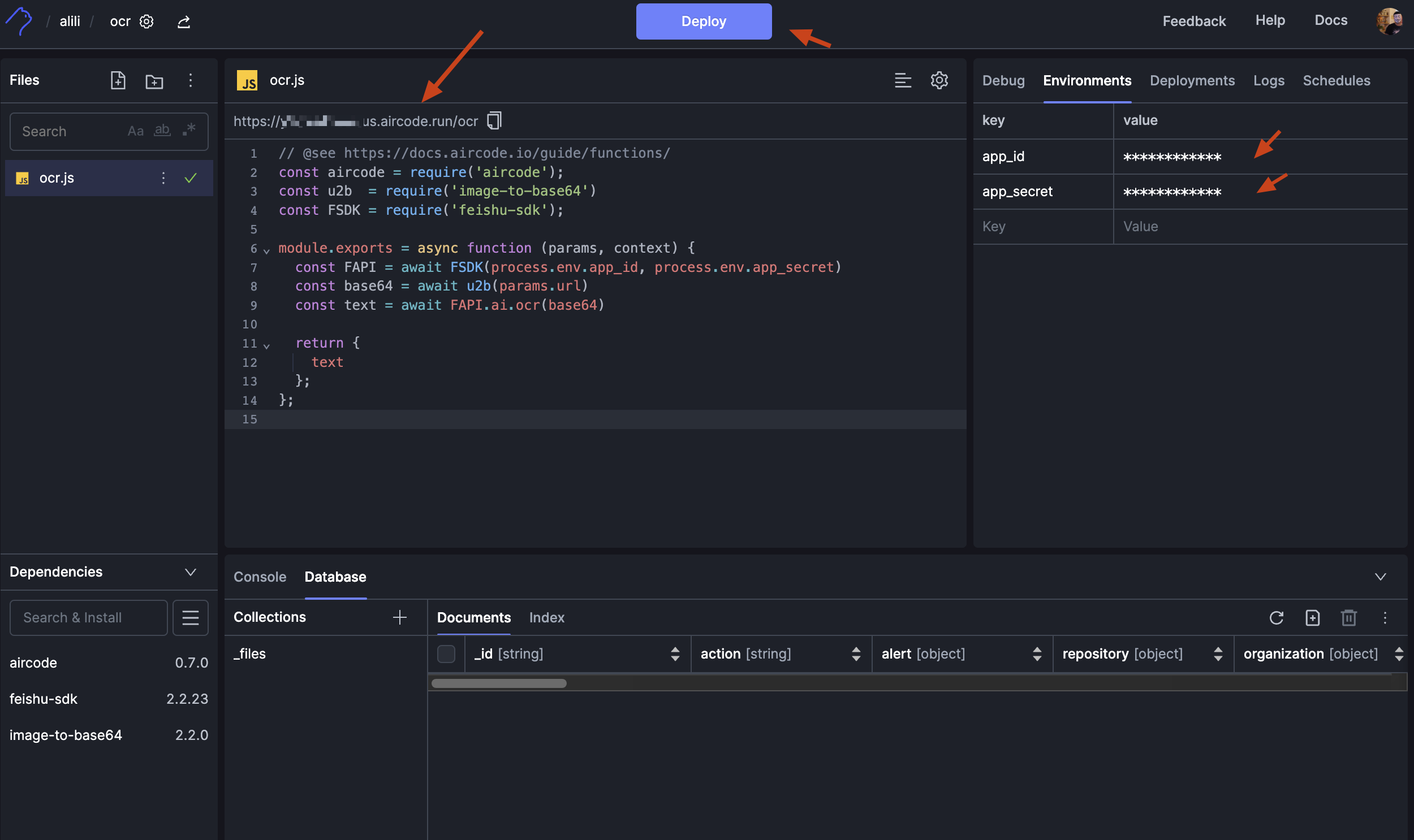
代码如下:
如果使用aircode部署的话,可以直接Fork我的项目,然后配置两个环境变量。const aircode = require('aircode');
const u2b = require('image-to-base64')
const FSDK = require('feishu-sdk');
module.exports = async function (params, context) {
const FAPI = await FSDK(process.env.app_id, process.env.app_secret)
const base64 = await u2b(params.url)
return {
text
};
};

250px|700px|reset
配置好以后点击deploy发布,在代码区的上方就可以看到链接了。
把这个链接贴入OCR API内,即可使用多维表格OCR插件。
插件代码
五、更多相关开发心得
🌟防踩坑指南~
我一直认为,效率工具应该是千人千面的,每个人的需求不同,习惯不同,趁手的兵器肯定也是有所不同的,多维表格的插件系统很好的满足了用户多样化需求的的场景。
从开发体验上来说,和传统的前端技术栈融合的非常好,基本没有门槛,可能稍微需要花一些时间理解一下概念性的东西,比如table,records,views之间的关系。不过官方的文档和示例非常清晰,使得这个唯一可能在入门时遇到的门槛也变得非常低。
另外支持本地开发调试也是非常方便的,不需要做代理开发,可以非常快速调试验证。甚至不需要官方上架即可自由使用,这个灵活性无论是对于开发者还是使用者来说都非常友好。
也可以Fork我的OCR项目去做改造,这个项目已经加载了arco,vueuse等常用的vue生态类库,想实现其他功能的话,可以直接在这个项目基础上修改。