阅读本文档,你将会了解到:
- 安装 CLI 的具体步骤
- 如何使用 CLI 的第一条命令
- 如何基于 CLI 获取应用包并开发第一个自定义组件
命令行工具,在业界统称是英文版本的 CLI(Command Line Interface)。为精简篇幅,后续关于命令行工具的内容同样统称为 CLI ,两者含义等同。
环境准备
Node 与 CLI 工具安装
Golang 安装
如果不需要开发 golang 函数,可以跳过此步骤
- 安装地址:https://go.dev/dl/(推荐版本:V 1.16)
- 安装完毕后在终端输入go version查看版本信息
开发流程
获取项目代码到本地
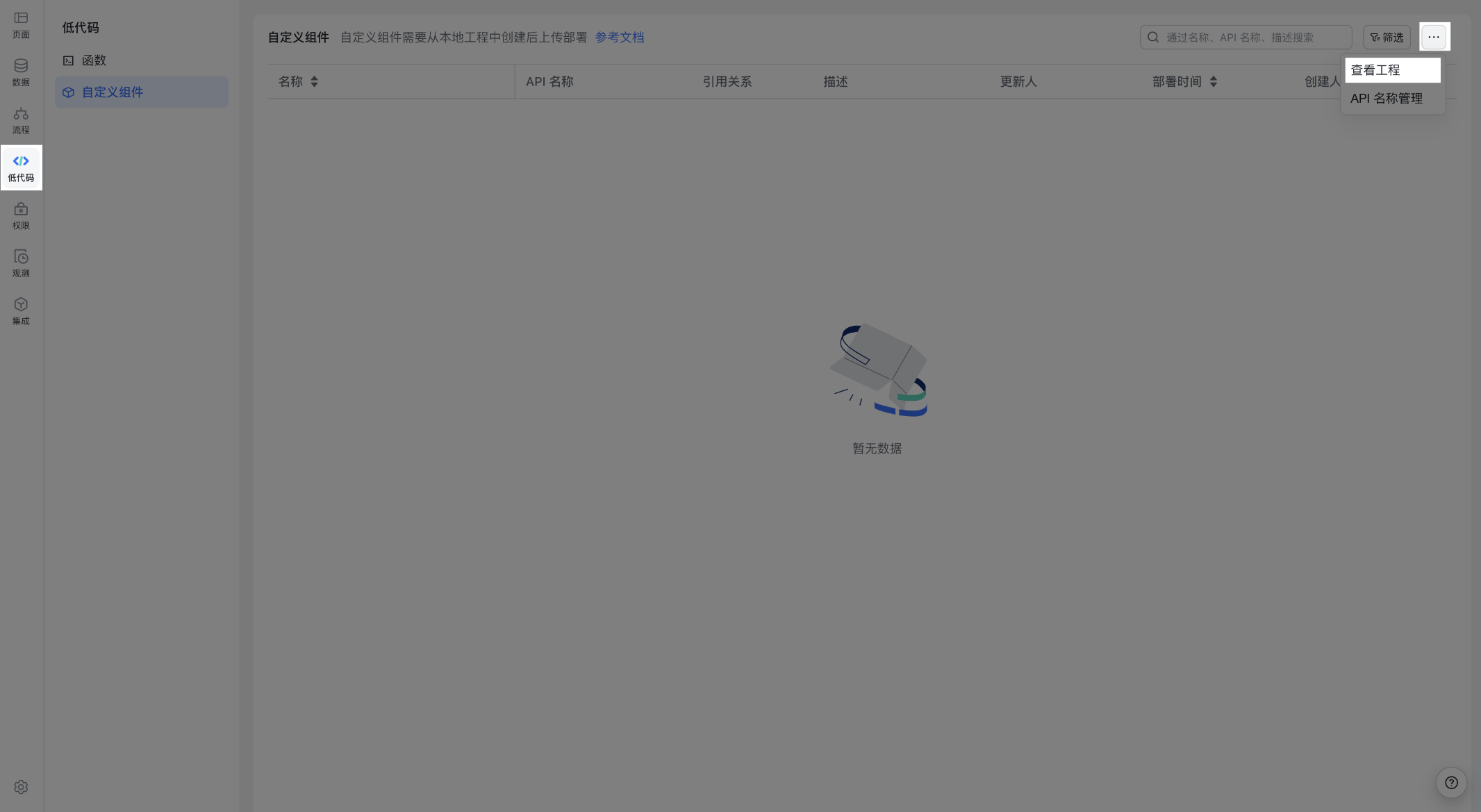
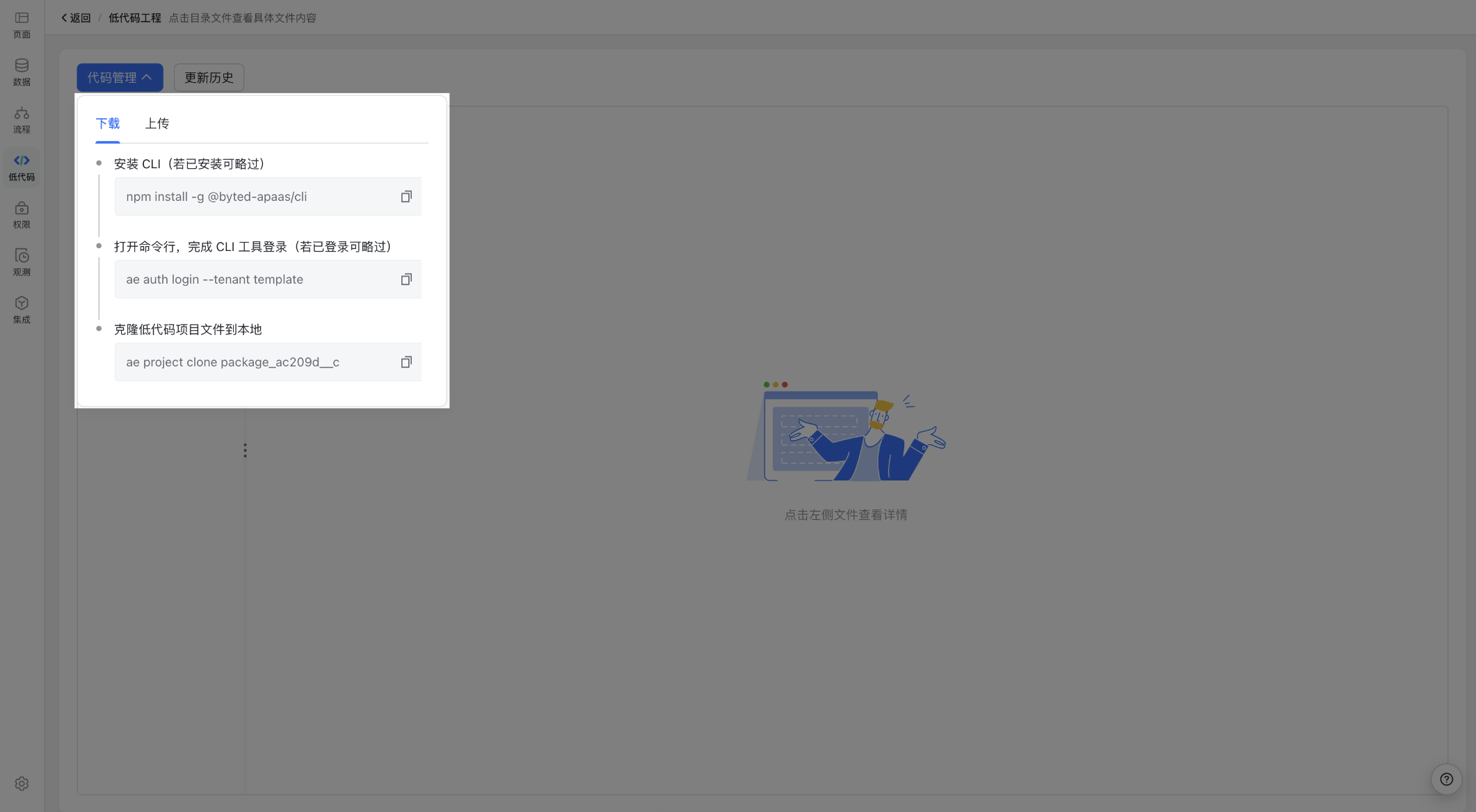
- 点击低代码开发后台「查看工程」->「代码管理」-> 「下载」,查看代码获取指引


250px|700px|reset
250px|700px|reset
终端指令已根据租户和应用信息自动生成,可将指令直接 copy 到终端中执行
- 根据指引,通过终端将代码克隆到本地
开发低代码
若基于本地历史代码项目开发,开发前建议先通过 ae source pull 同步最新远端代码
自定义组件
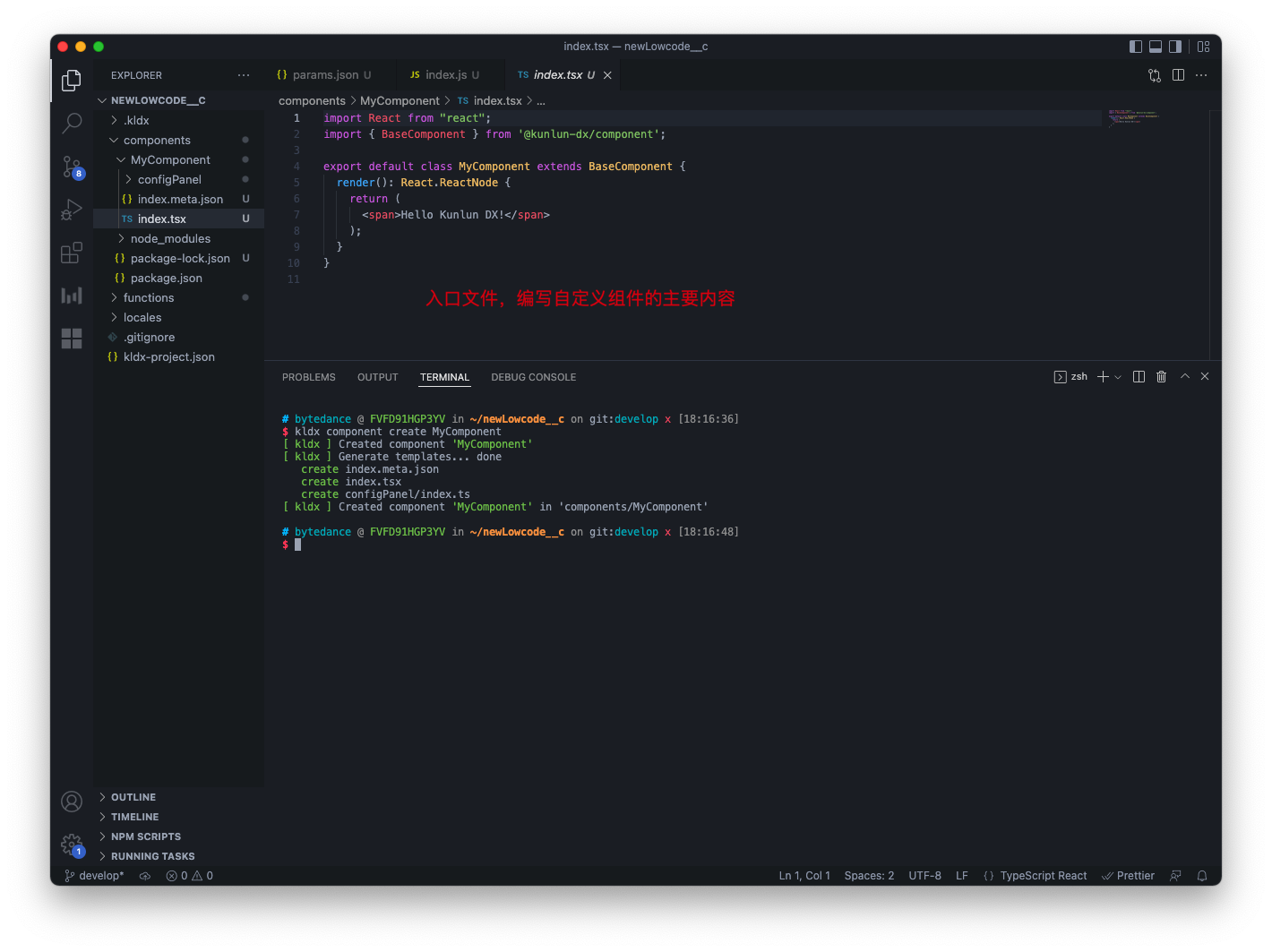
- 通过 ae component create {componentApiName} 创建自定义组件
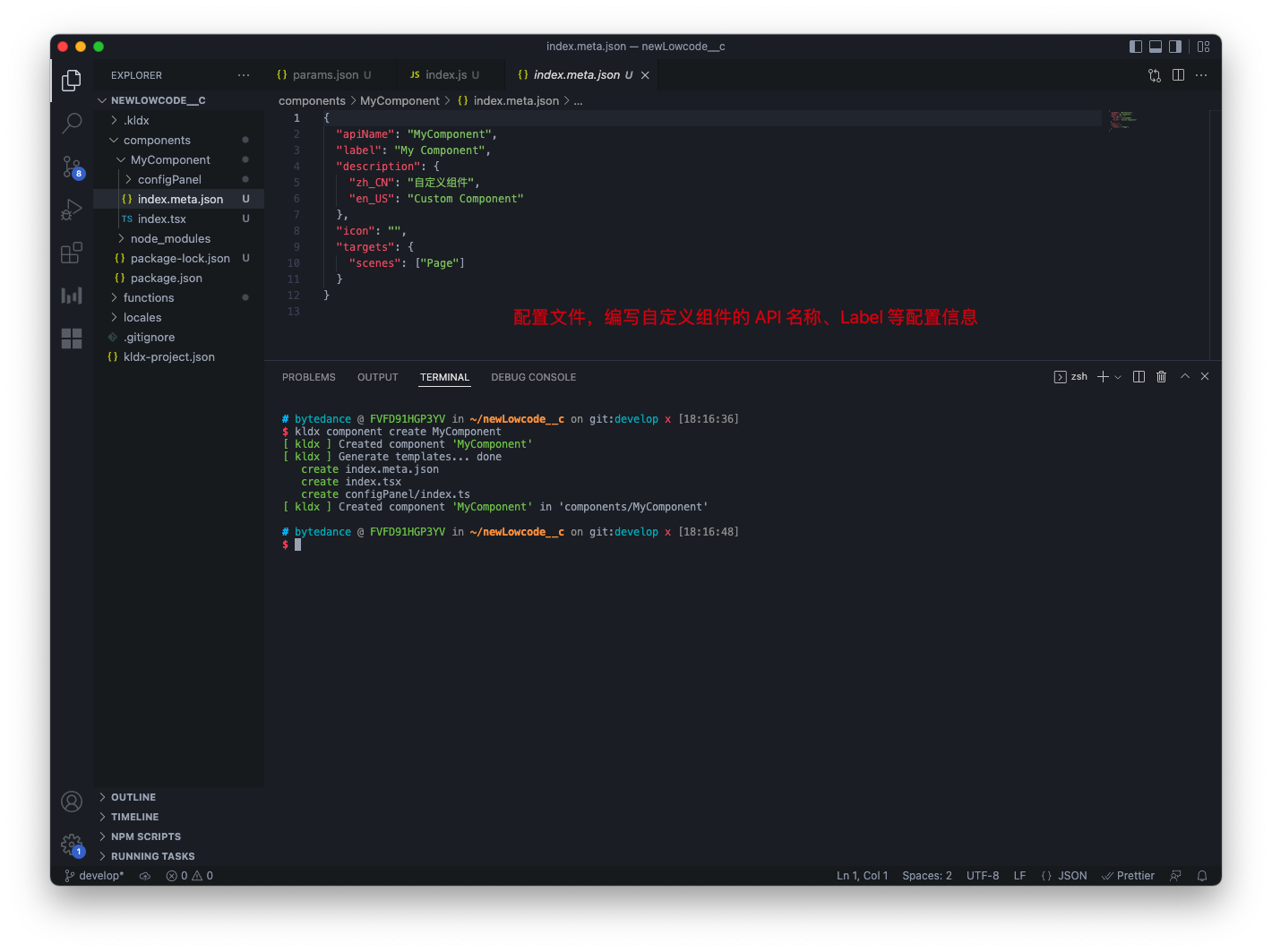
- 在 index.meta.json(配置文件)文件中填写组件配置信息
- 在 index.tsx(入口文件/主代码文件)文件中开发自定义组件
- 其他工具代码通过 export/import 的方式供组件主代码调用,以该方式复用的工具代码在部署后不会解析为自定义组件


250px|700px|reset
250px|700px|reset
函数
- 通过 ae function create {functionApiName} 创建函数,并选择函数模块开发语言(目前支持 nodejs 和 golang 两种语言);函数创建完成后,项目代码的「functions」目录下会根据选择的开发语言生成相应的文件夹和配置文件:
- nodejs
- package.json: 依赖管理文件
- tsconfig.json: 智能提示配置文件
- golang
- go.mod: 依赖管理文件
- init.go: 全局初始化文件,函数部署时调用该文件内部 GlobalInit() 方法(方法名不支持修改)进行初始化操作,GlobalInit() 异常会导致函数部署失败。
- 每个函数包含三个基础文件:
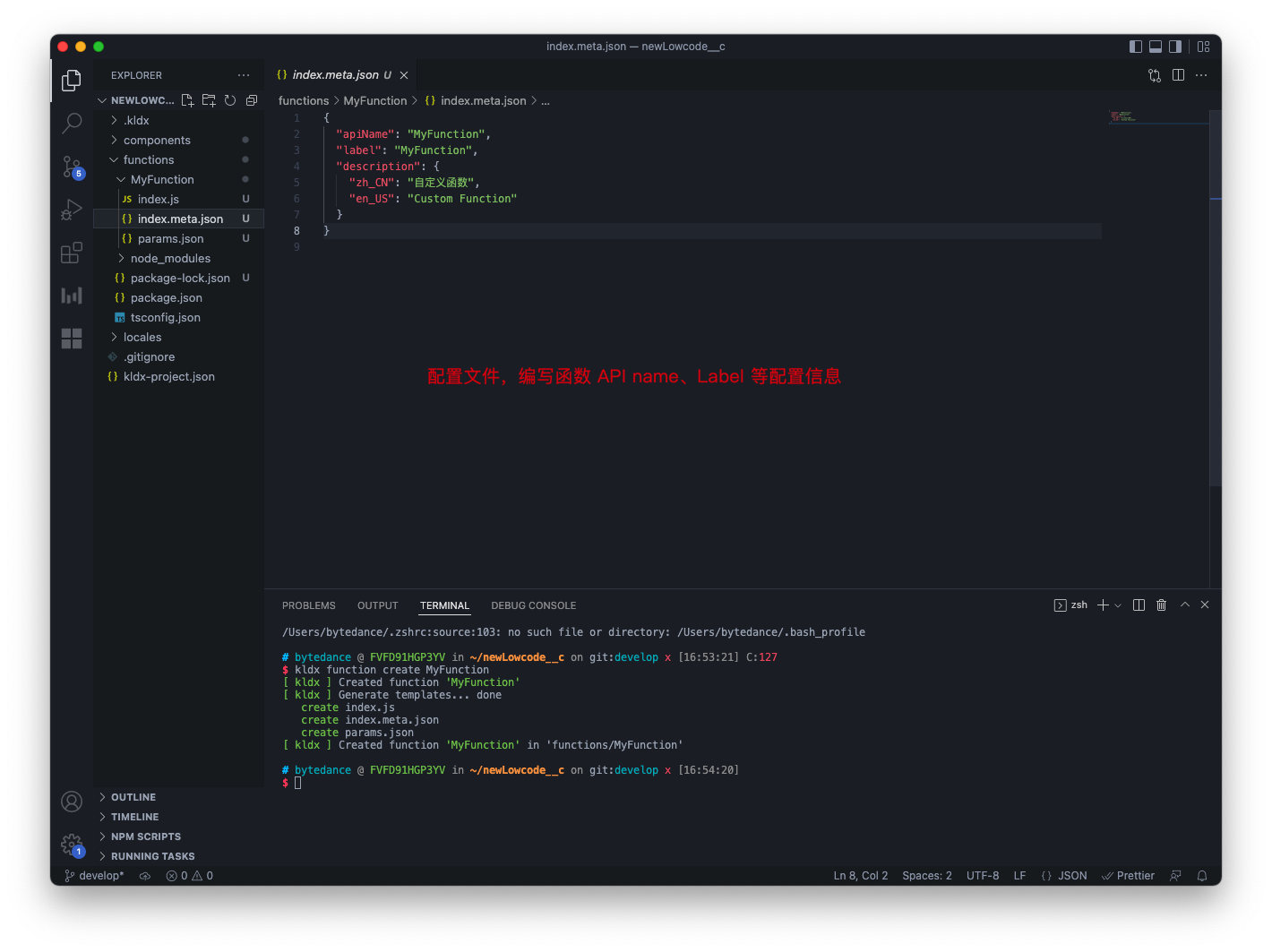
- index.meta.json 函数配置信息
- apiID:系统字段、不可修改;函数的唯一 ID、标识一个函数,修改后视为删除、再新建另一个函数
- apiName、label、description:函数基本信息
- isPublicAPI:是否开启 PublicAPI
- frontendSDKInvokable:是否允许前端 SDK 调用
- longTaskMode:通过设置 longTaskMode 为 true(默认为 false),可以为该函数开启「长任务模式」,在长任务模式下函数将能够运行三小时(普通云函数为 15 分钟),但同时将会降低该函数的请求并发度,请慎重选择开启(该参数第一次设置完成并成功部署函数后,不支持修改);也可以在创建函数时指定函数为长任务模式
- 250px|700px|reset
- input、output:通过修改该属性可以定义函数的入参、出参
- input 参数项类型说明(采用 TypeScript 描述)
class InputItem { key string; // 必填 type string; // 必填,可填值:Text,Multilingual,RichText,Number,Boolean,Date,DateTime,Email,MobileNumber,Record,RecordList required: boolean; // 必填 description: string; label: string; objectApiName: string; // 当 type 为 Record 或 RecordList 时,该参数必填 fieldApiNames: string[]; // 当 type 为 RecordList 时,该参数必填 example: string; // 用来生成 Open API 文档,可不填写}}
- output 参数项类型说明(采用 TypeScript 描述)
// 没有 required 参数,所有参数都是必填class OutputItem { key string; // 必填 type string; // 必填,可填值:Text,Multilingual,RichText,Number,Boolean,Date,DateTime,Email,MobileNumber,Record,RecordList description: string; label: string; objectApiName: string; // 当 type 为 Record 或者 RecordList 时,该参数必填 fieldApiNames: string[]; // 当 type 为 RecordList 时,该参数必填 example: string; // 用来生成 Open API 文档,可不填写}}
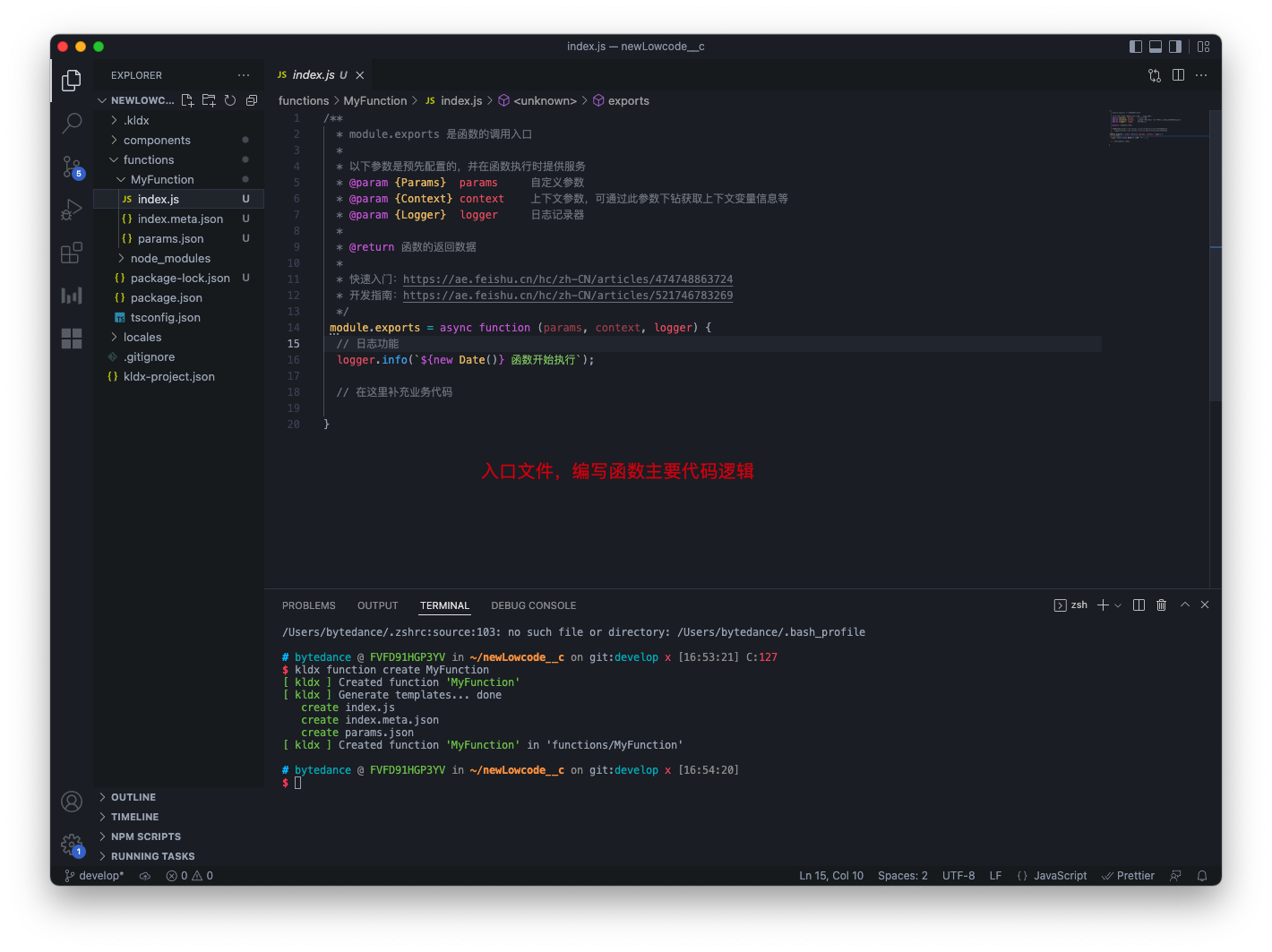
- index.js / main.go 函数入口文件/主代码文件,在该文件中开发函数
- debug.params.json: 函数本地调试参数文件,函数调试时读取该文件内容作为调试参数
其他工具代码通过 import 的方式供函数主代码调用,以该方式复用的工具代码在部署后不会解析为函数


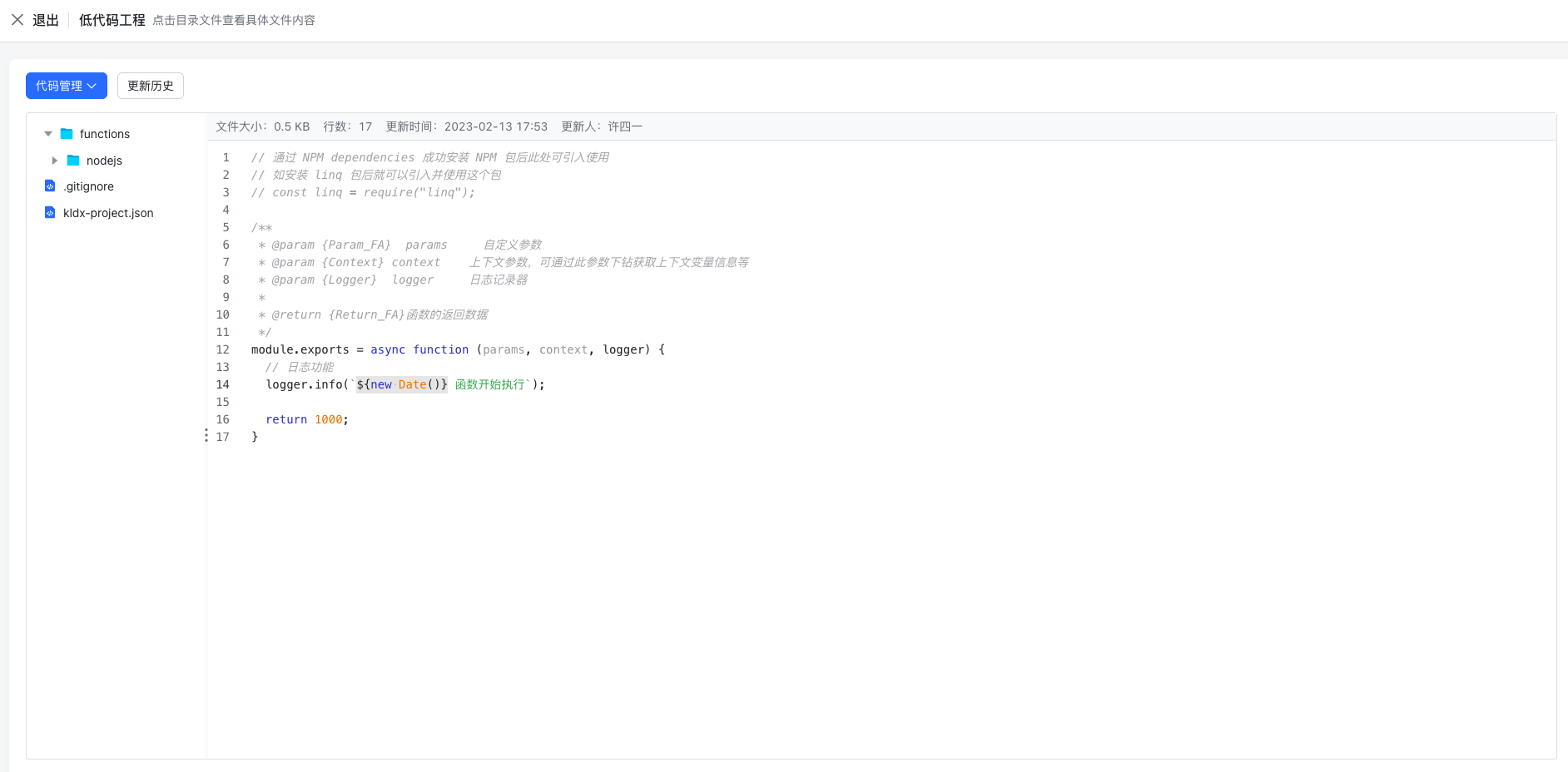
250px|700px|reset
250px|700px|reset
- 函数开发过程中,如果需要访问 aPaaS 资源,包括:数据、元数据、消息、全局变量和函数触发等,可以使用对应的 FaaS SDK:
- NodeJS:参考自定义函数开发指南
- 函数开发过程中,如果需要访问 Low Code 资源层,包括:mongodb、redis 等,需要安装 @byted-apaas/baas-sdk-node ,使用方式参考以上 FaaS SDK 文档;
调试低代码
自定义组件
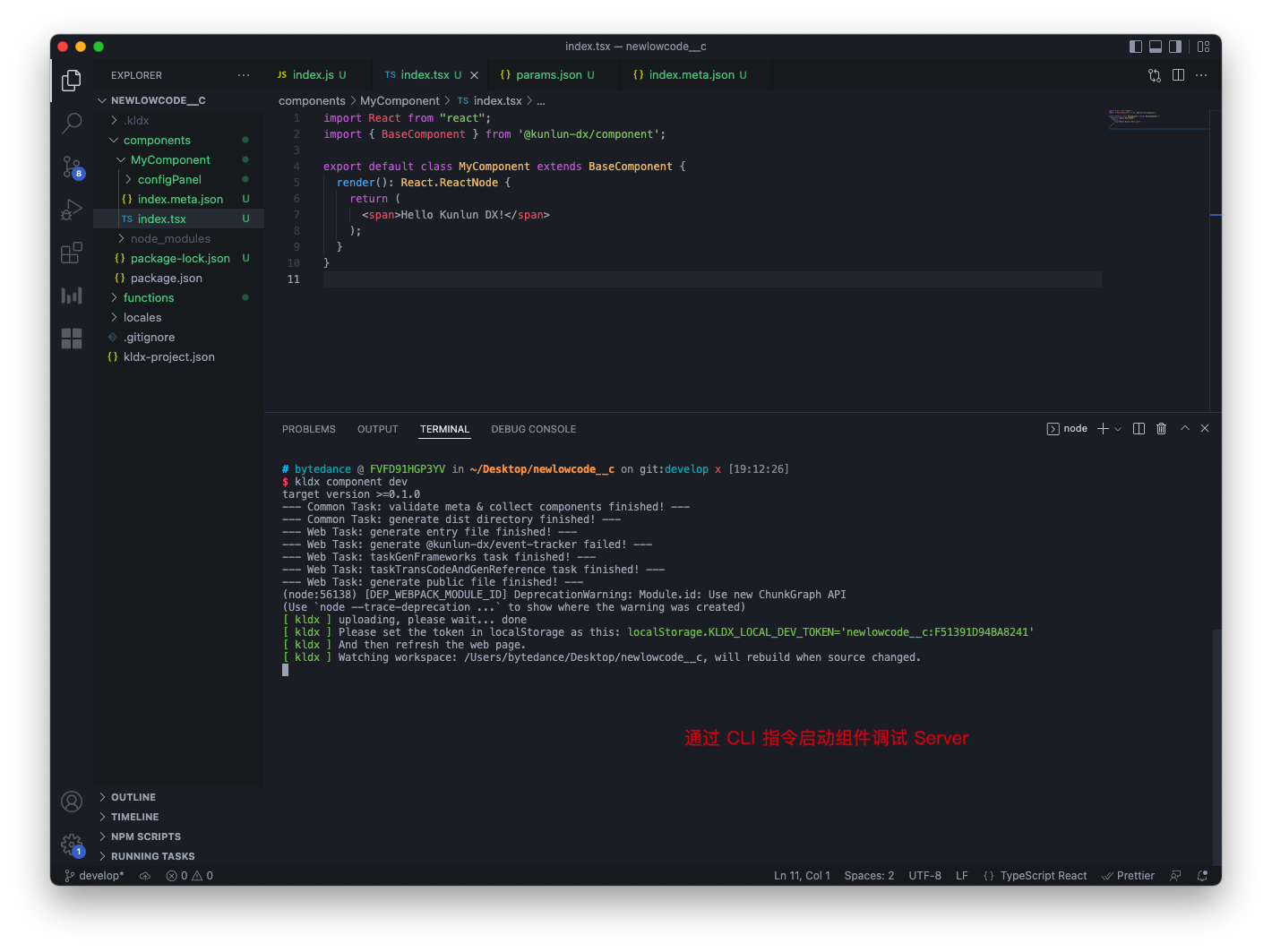
- 通过 ae component dev 启动调试 Server
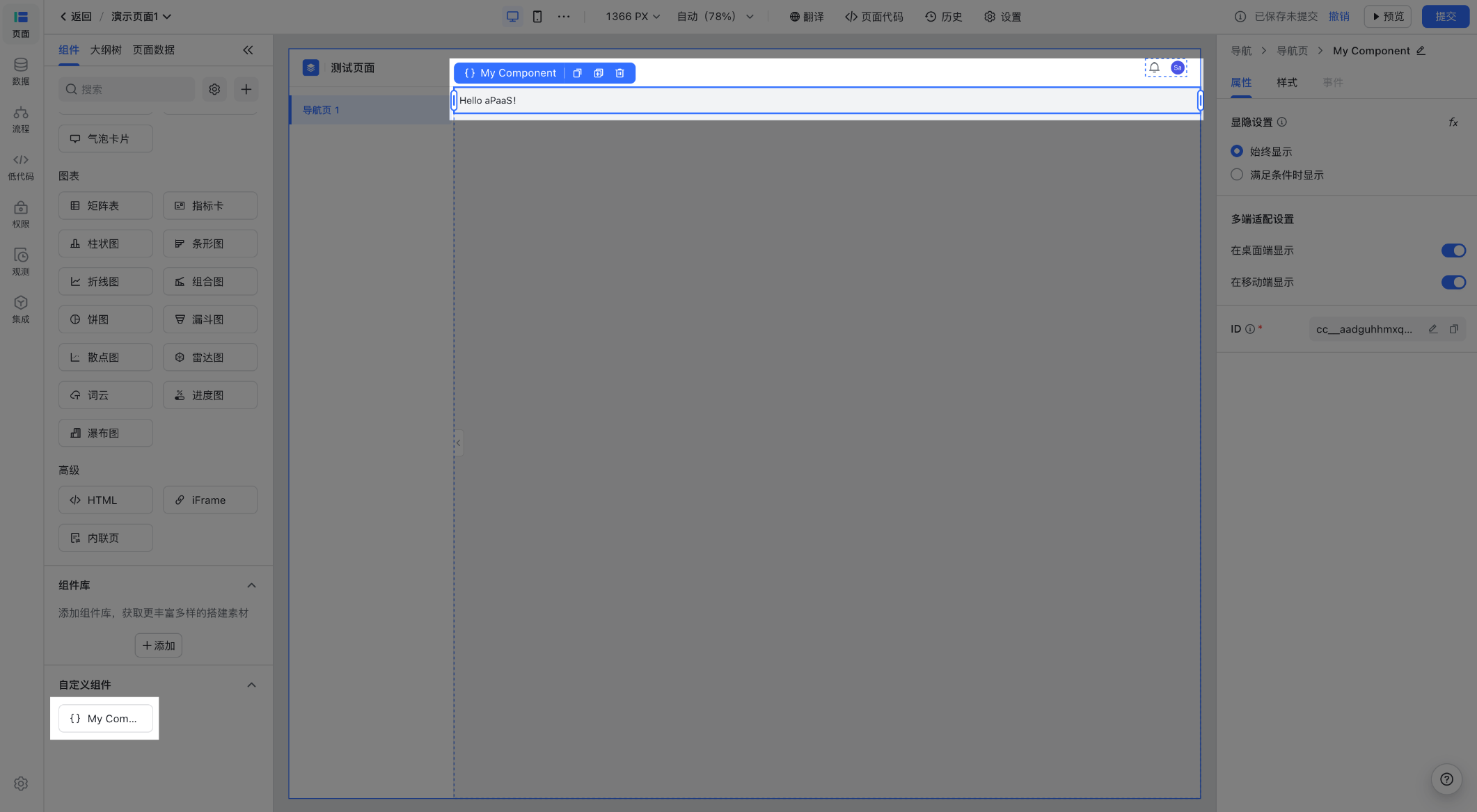
- 将待调试组件拖入画布区调试,每次更新并保存本地代码后刷新页面,即可看到更新后的组件效果

250px|700px|reset
将自定义组件拖入至画布区调试

250px|700px|reset
函数
运行调试
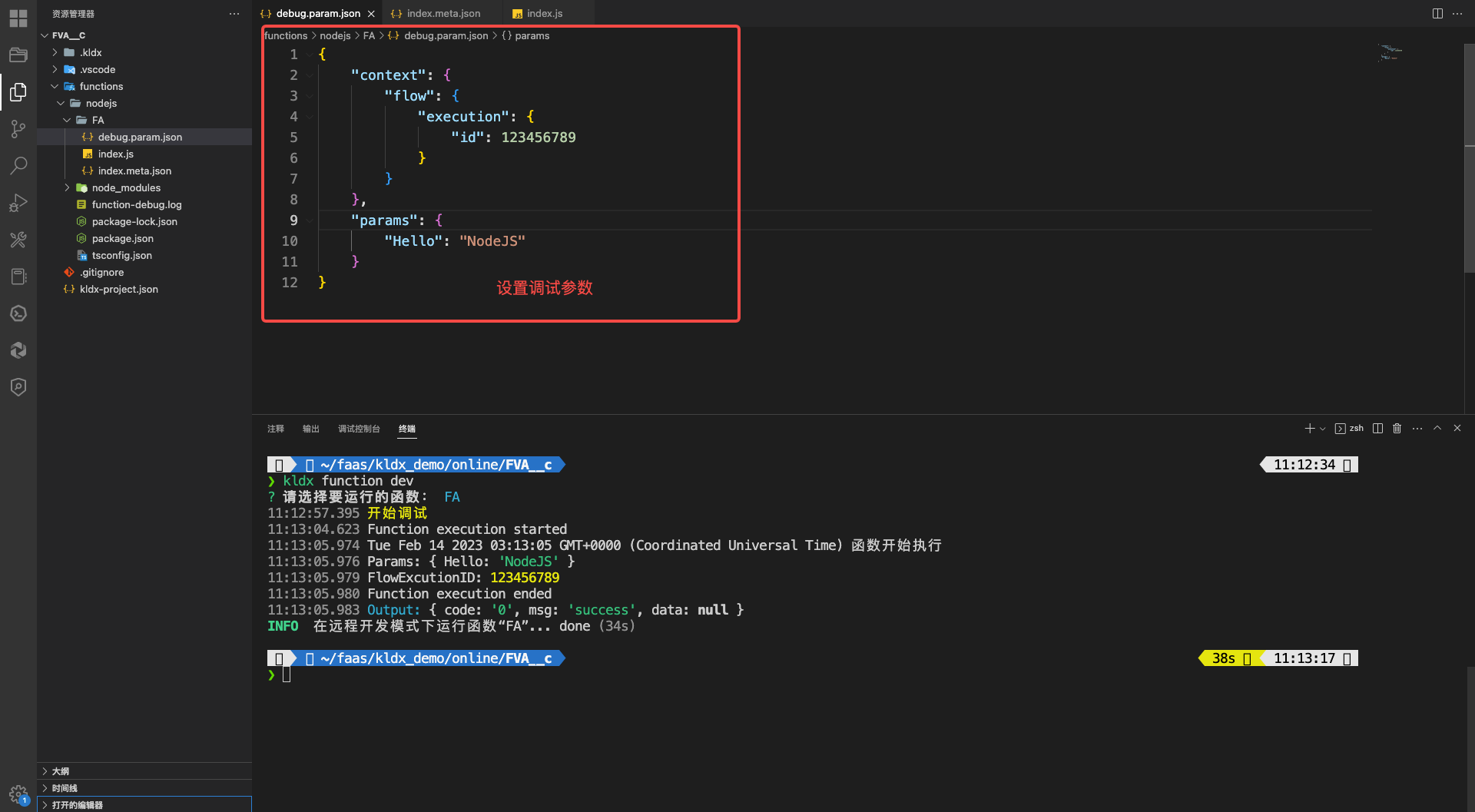
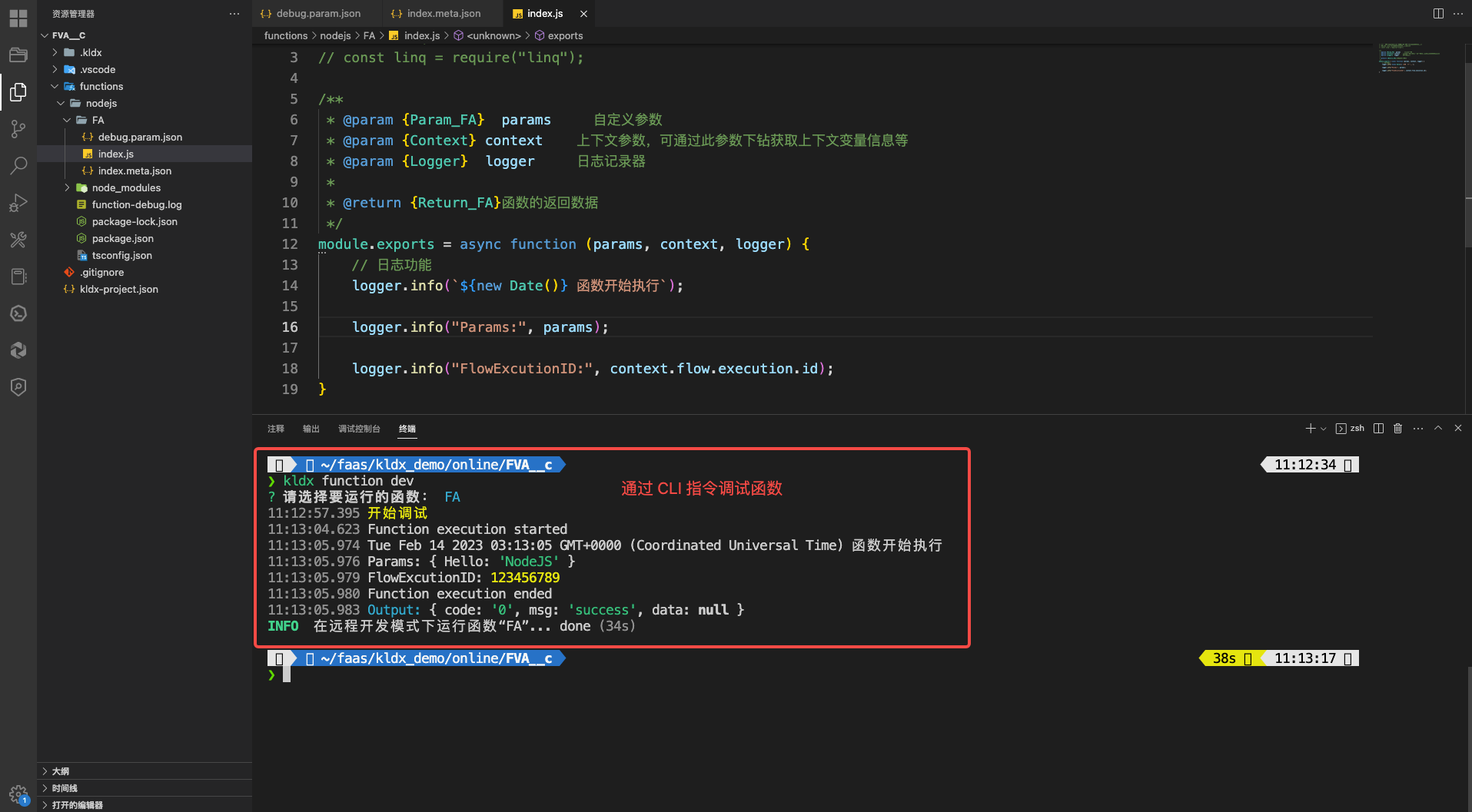
- 在 debug.params.json 文件中设置调试参数,调试时主代码中的 context、parmas 参数分别对应调试文件中的 context、params 属性
- 通过 ae function dev 启动调试 Server,并选择函数调试
调试过程中如果输出日志大于 500 字符,完整日志将输出至该函数文件夹下的 function-debug.log 文件中(最大 10k)


250px|700px|reset
250px|700px|reset
断点调试
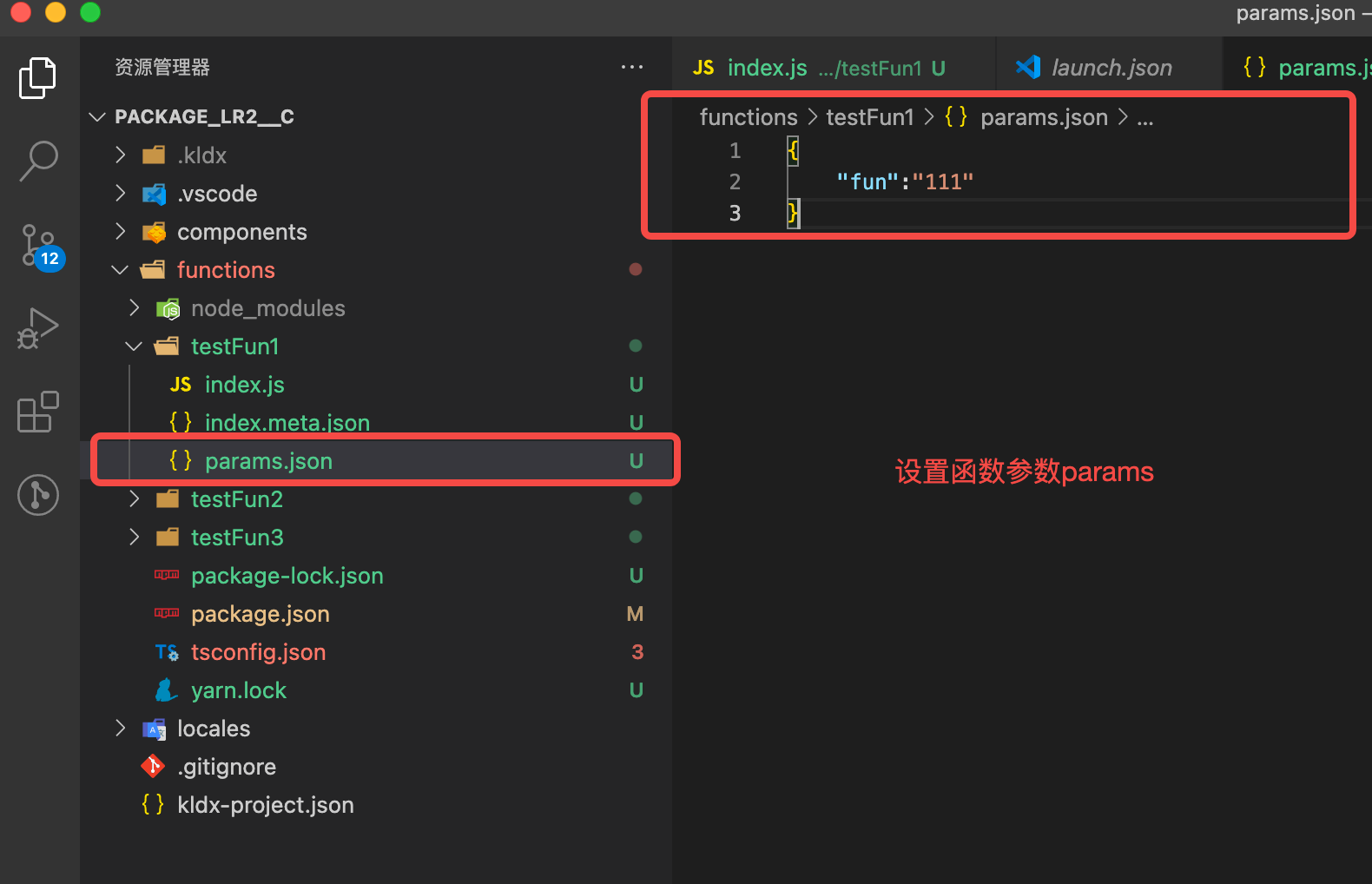
- 在 debug.params.json 文件中设置调试参数,调试时主代码中的 context、parmas 参数分别对应调试文件中的 context、params 属性
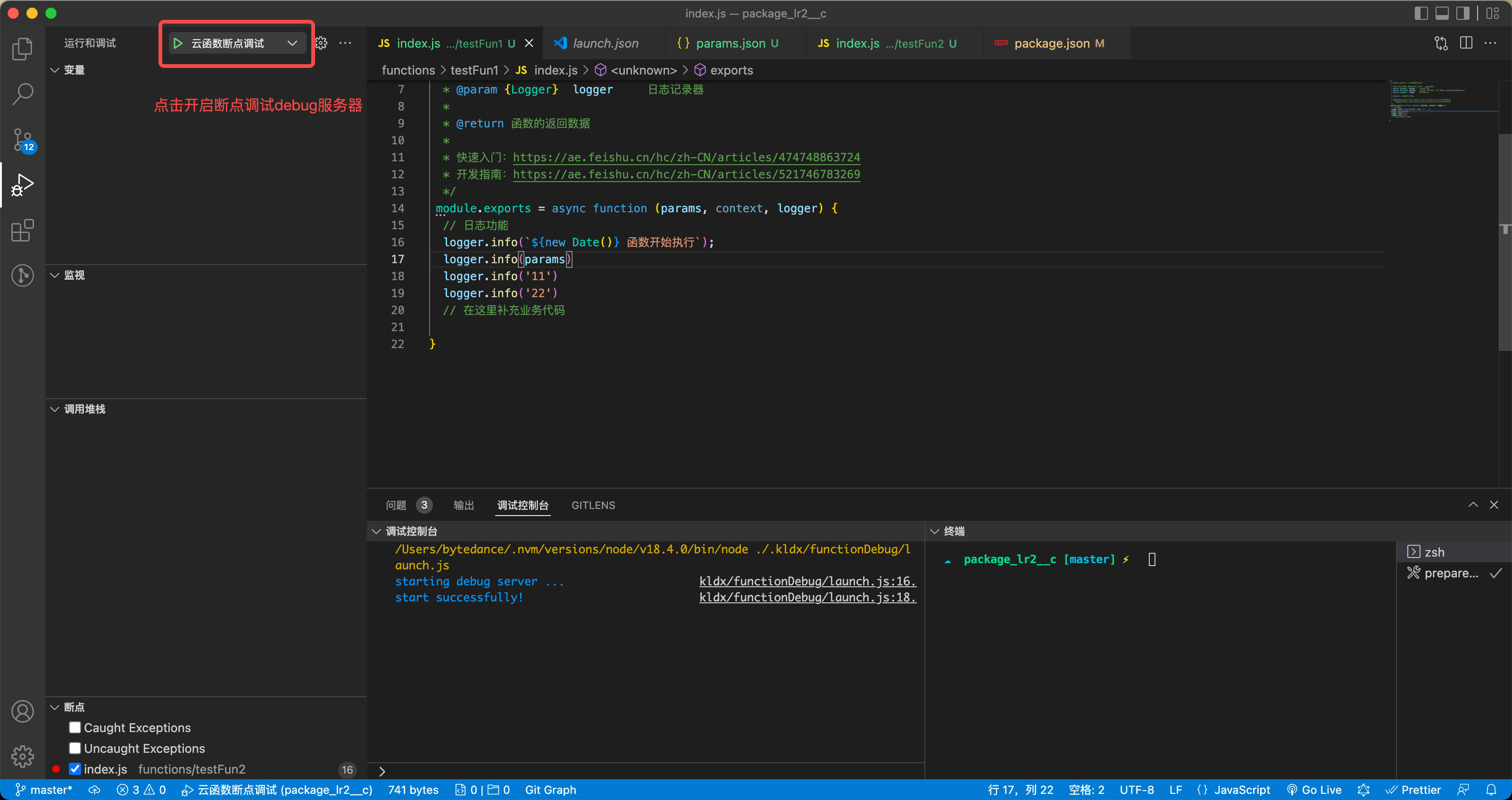
- 开启断点调试 debug 服务器(暂时只支持vscode)
- 为函数指定位置打上断点
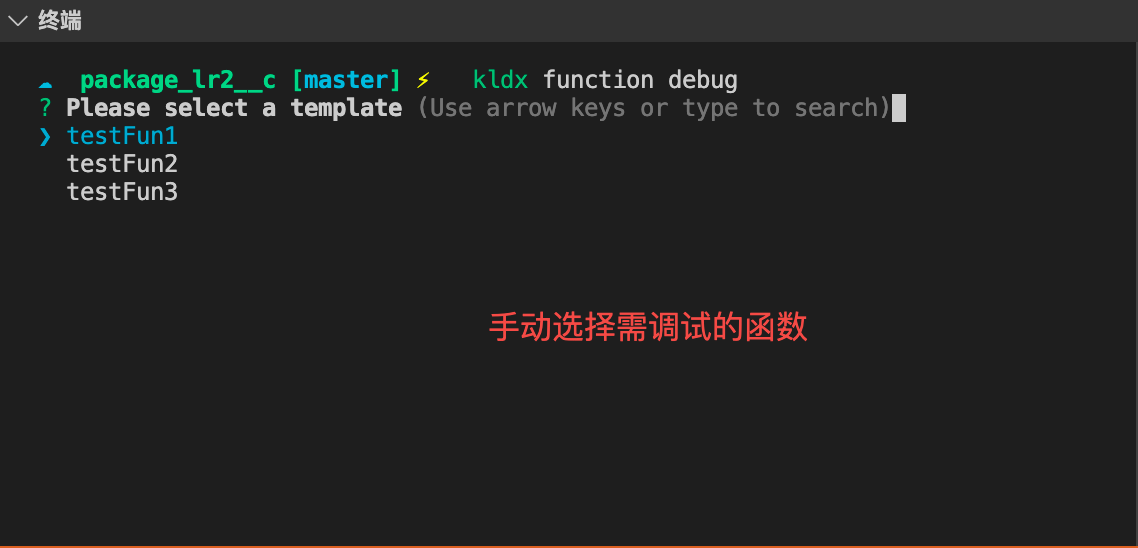
- 通过ae function debug <funtionName>快速指定函数进行断点调试
或者ae function debug 手动选择函数进行断点调试
注意:
- 启动 debug 服务器前,确保functions目录下package.json/go.mod中的依赖已安装
- 开启 debug 服务后(如果没有 nodejs 或者 go 云函数断点按钮,可以使用 kldx project repair 命令修复),若新建了函数,此函数不能立即执行debug命令调试,需重启debug服务器
- 如果使用 NodeJS 开发,需要使用 @kldx/core > 5.1.1 或者 @byted-apaas/server-sdk-node >= 1.0.6 包版本,以支持函数调试
- 调试完某一函数,若需继续调试其他函数,无需重启debug服务器,重新执行ae function debug即可
- 如果使用 NodeJs开发,修改了函数代码或参数,无需重启debug服务器,重新使用 ae function debug即可;使用 Golang 开发,则需要重启 debug 服务器



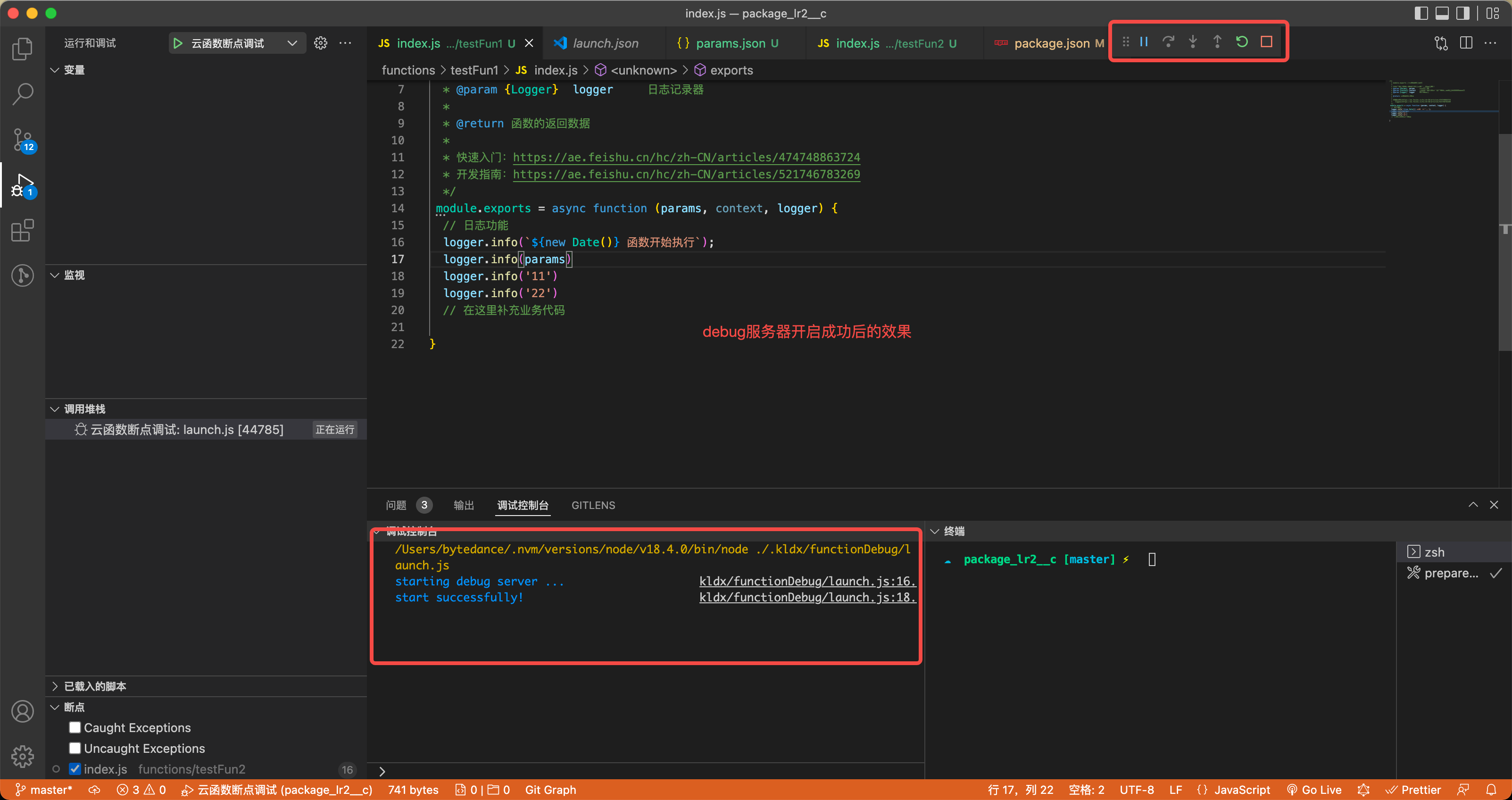
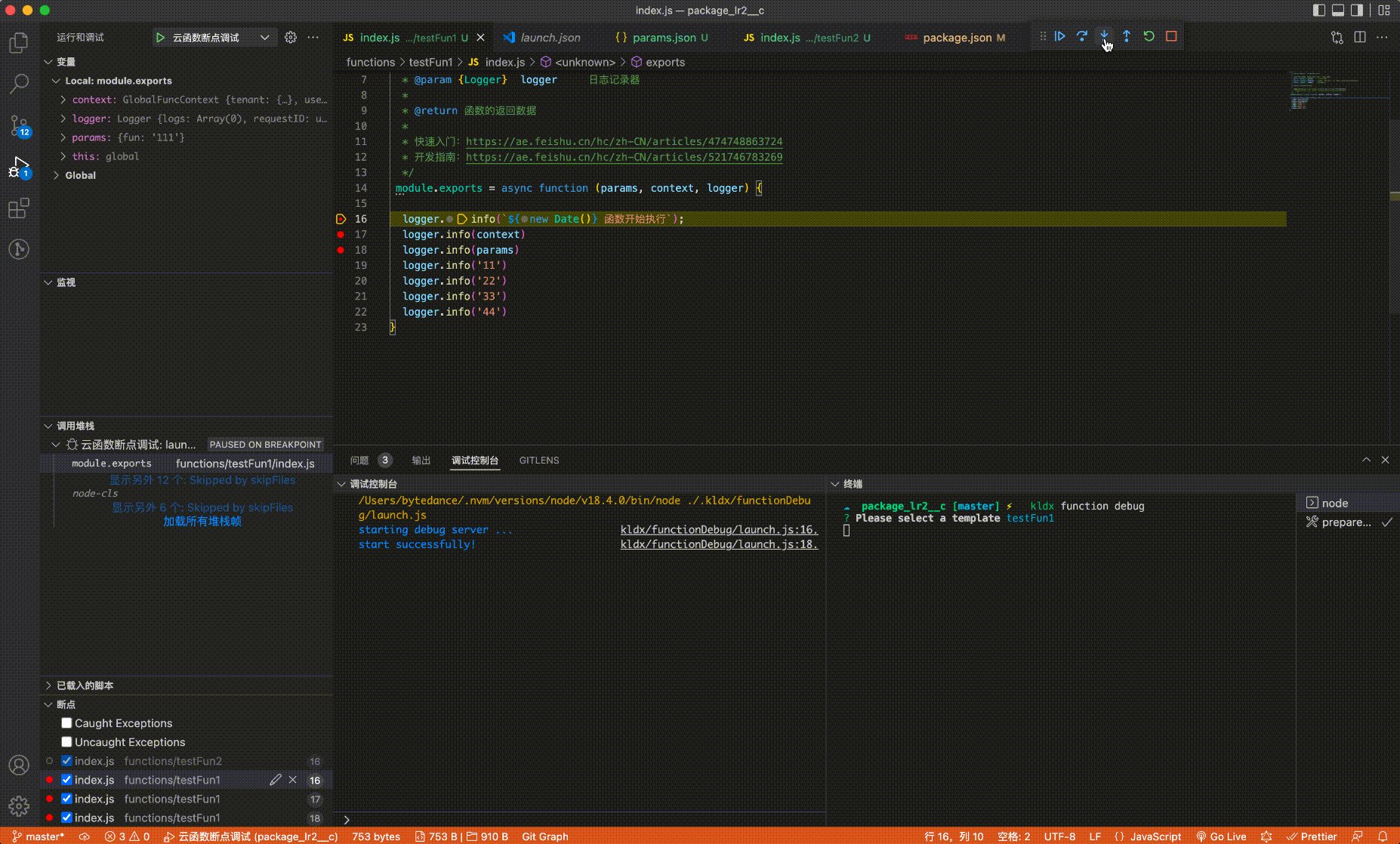
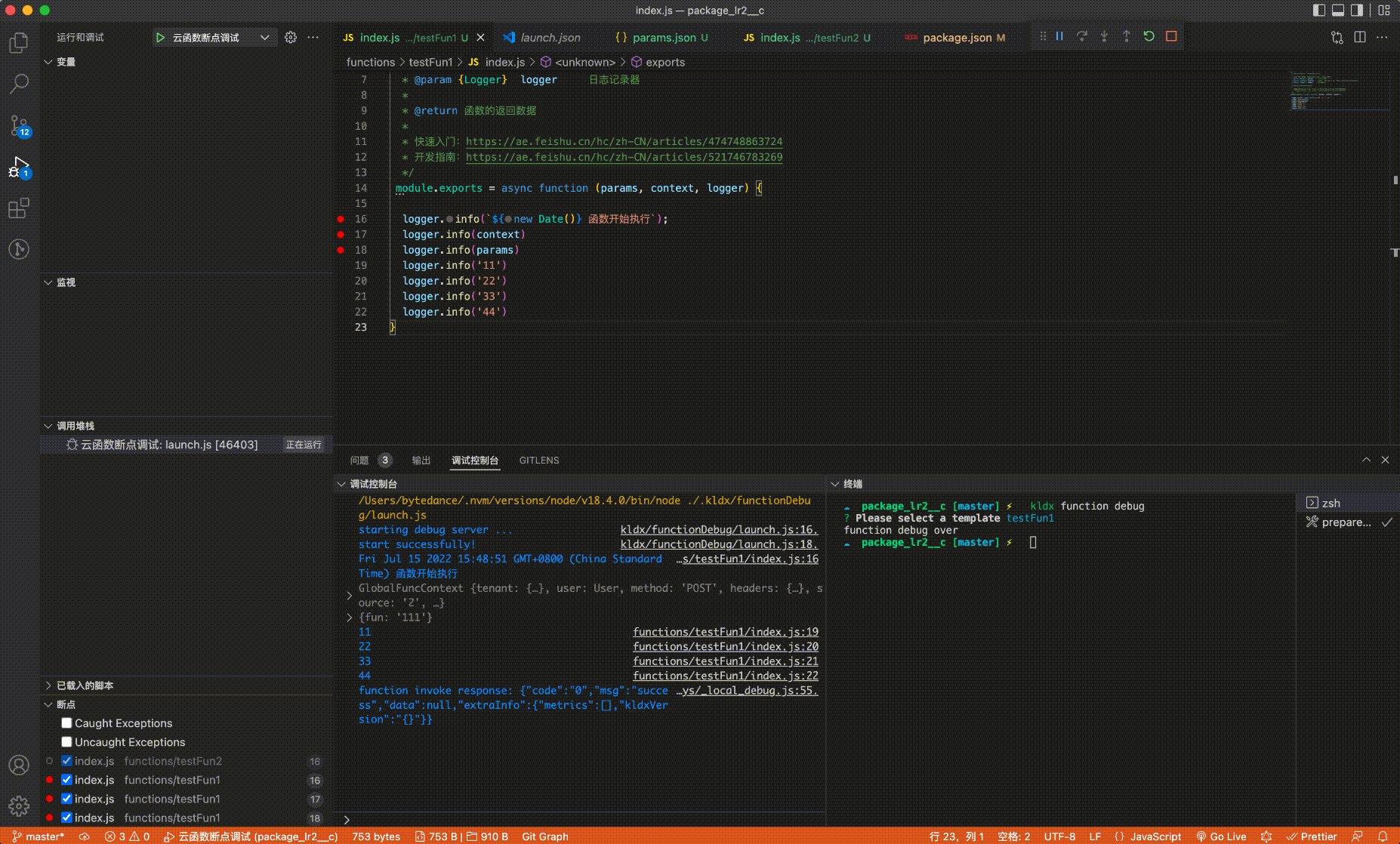
250px|700px|reset
250px|700px|reset
250px|700px|reset


250px|700px|reset
250px|700px|reset
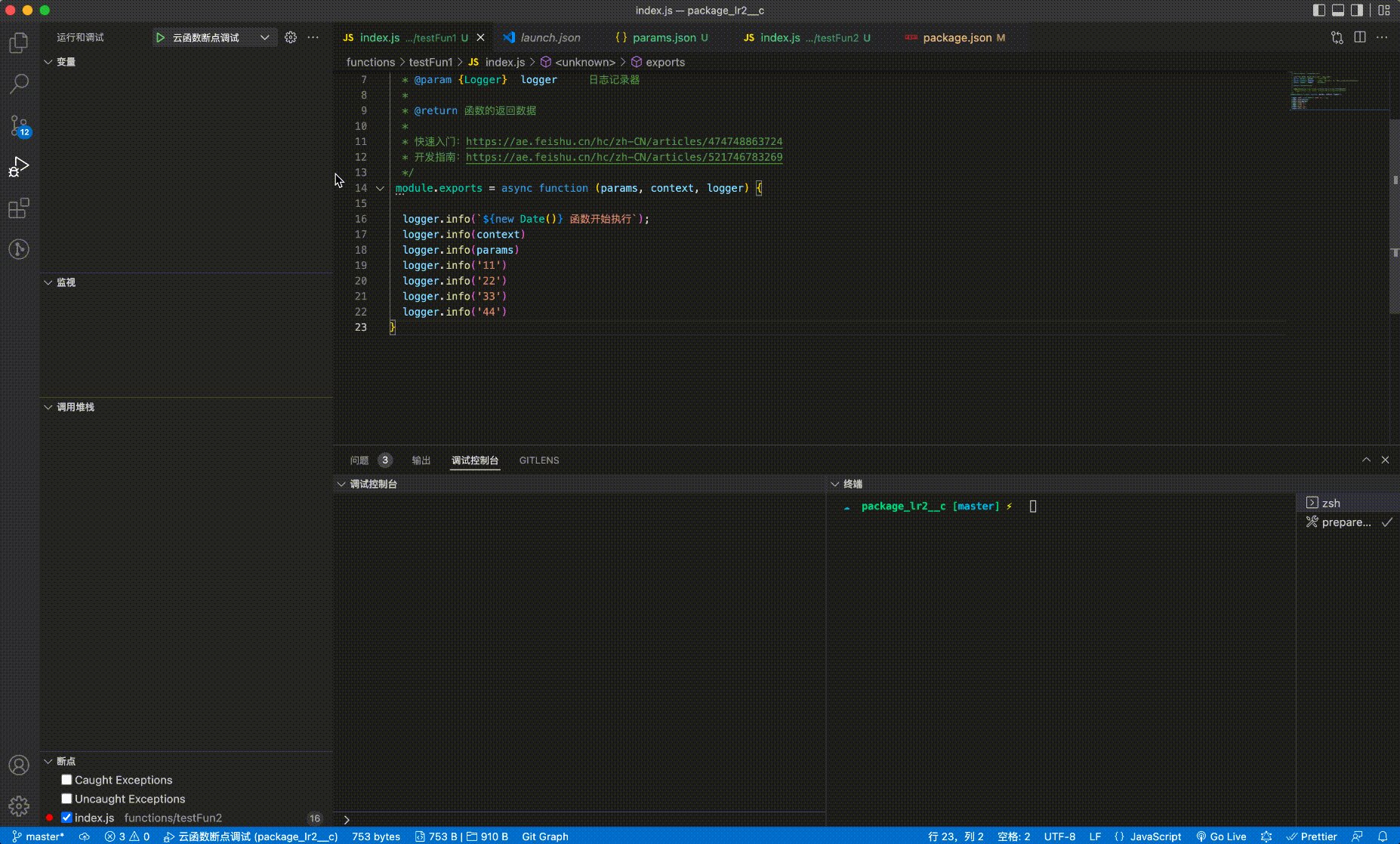
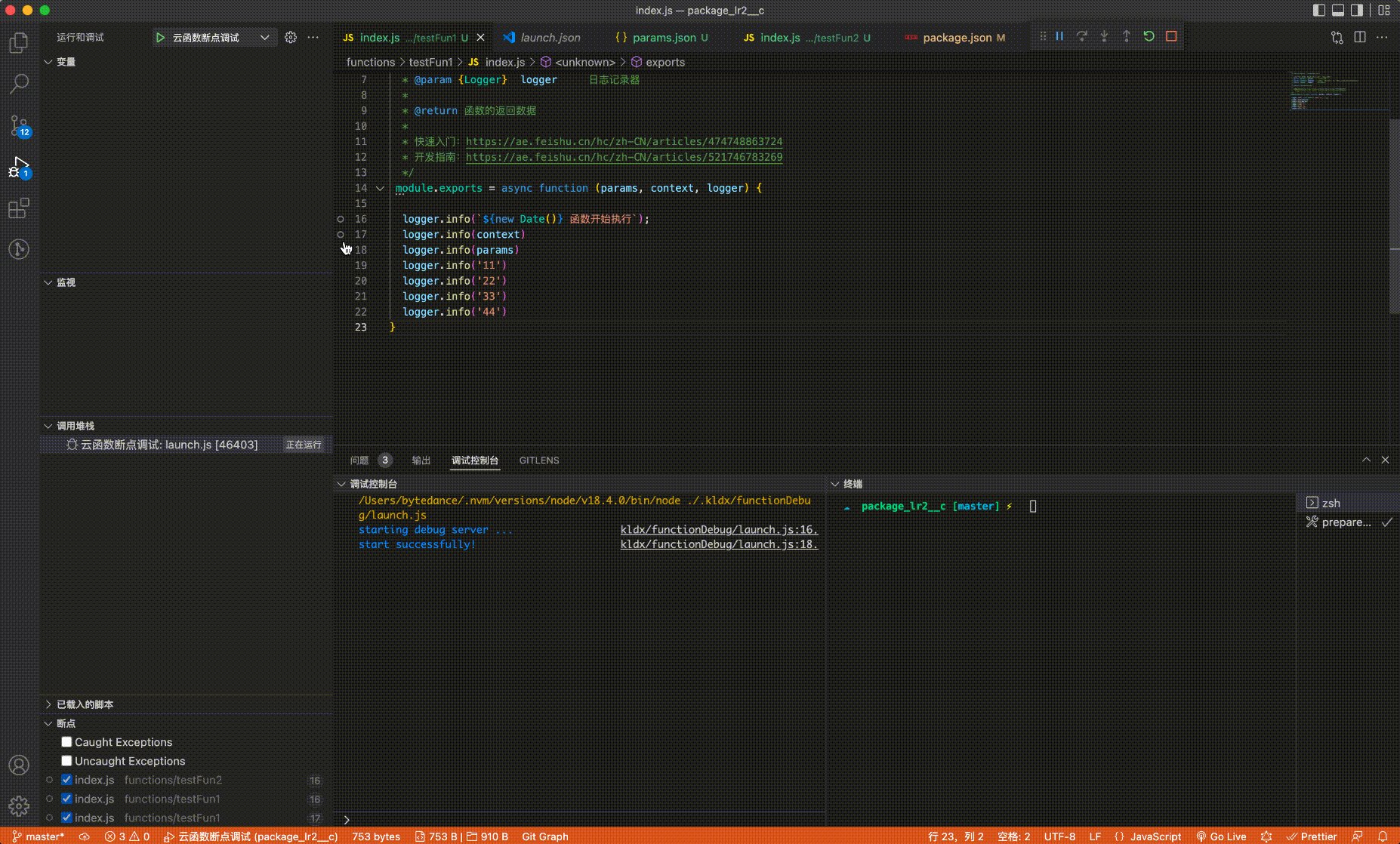
演示图:

250px|700px|reset
部署代码至远端
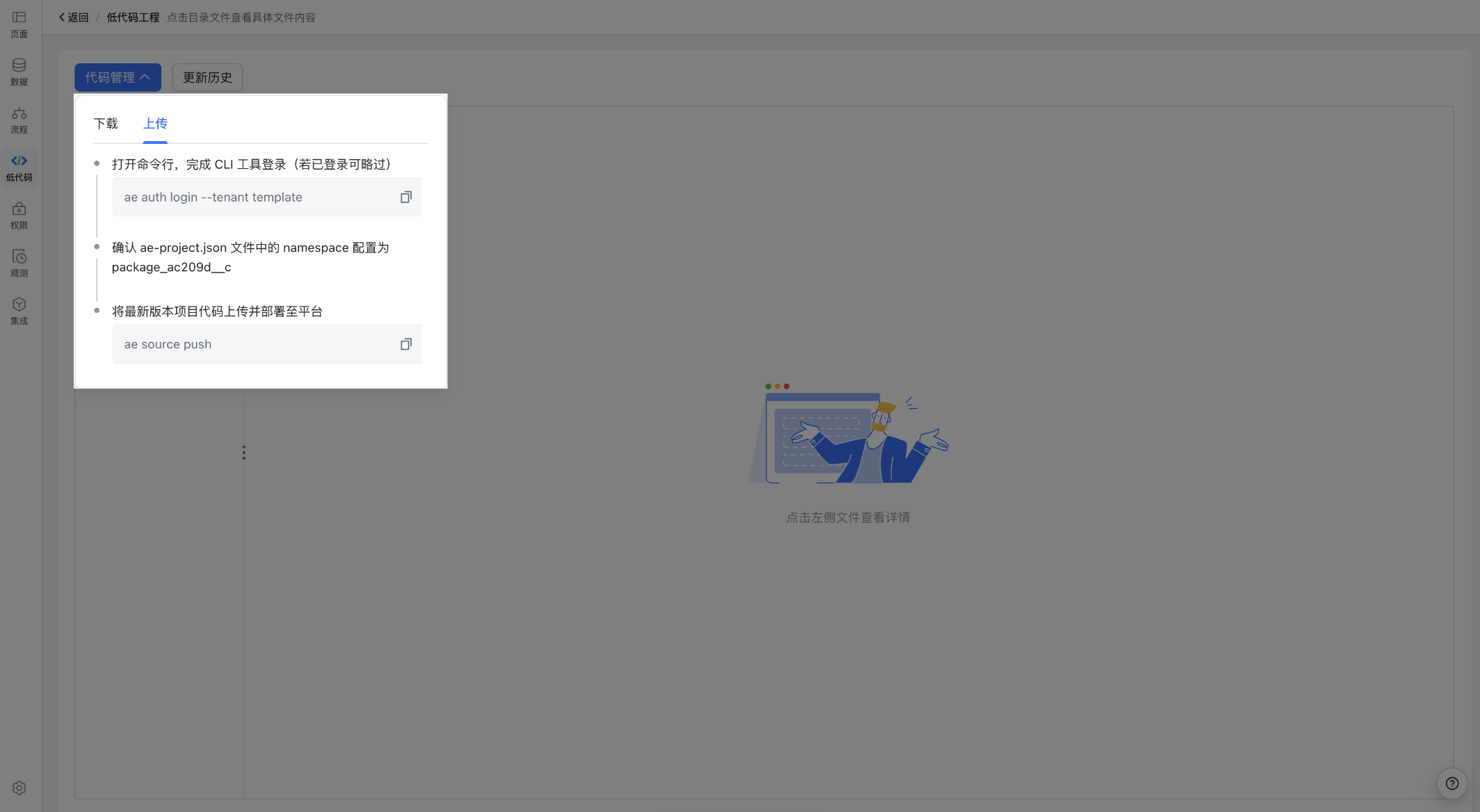
- 点击低代码开发后台「查看工程」->「代码管理」-> 「上传」,查看代码部署指引

250px|700px|reset
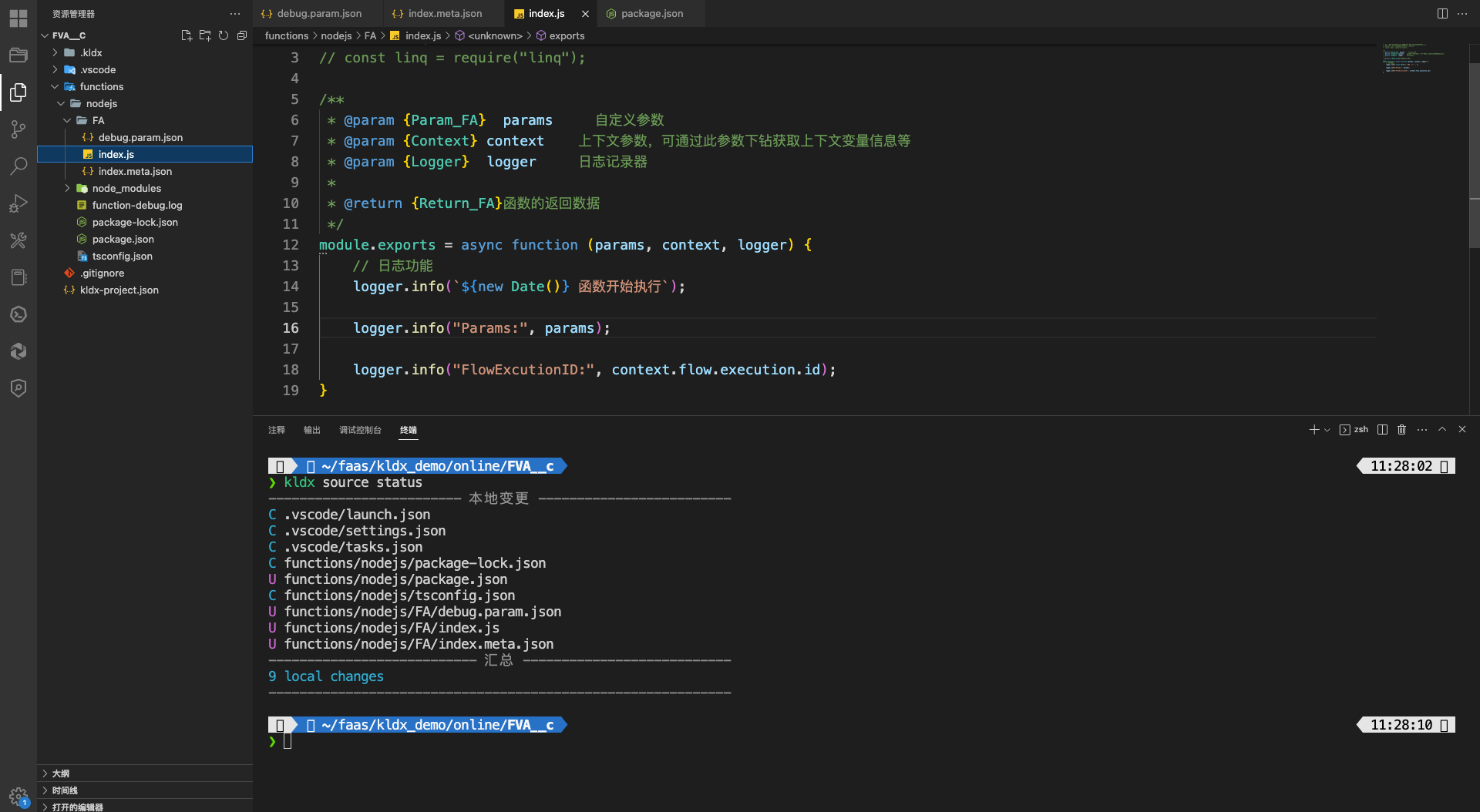
- 本地代码修改、测试完成后,可以通过 ae source status 查看本地与端代码变更

250px|700px|reset
- 通过 ae source push 将本地最新版本代码提交并部署至远端
当部署时出现冲突报错,可先通过 ae source pull 同步最新远端代码,并根据冲突提示符解决冲突,然后重新进行 kldx source push
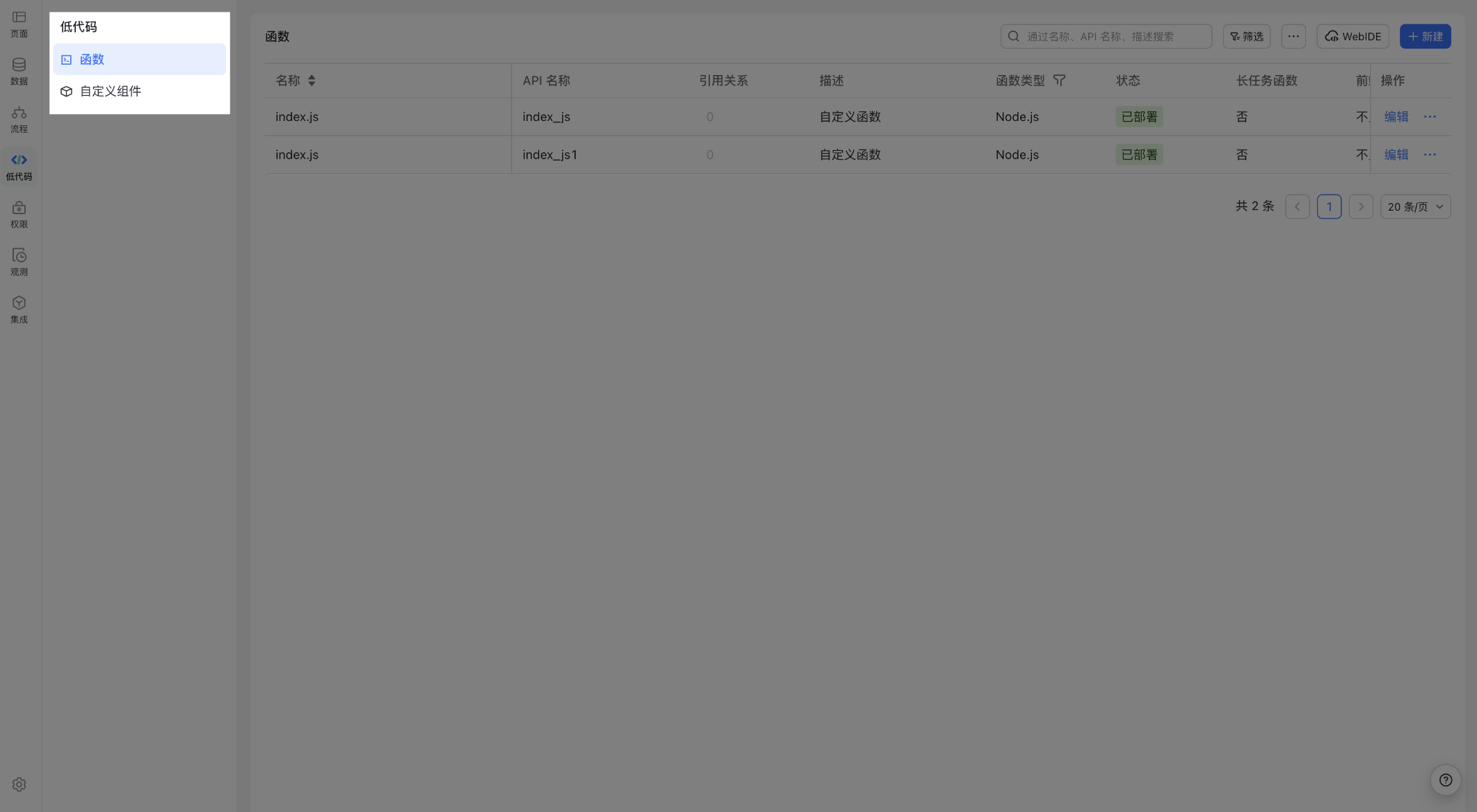
- 在低代码开发后台的「查看工程」页面查看最新部署代码,「低代码」页面查看函数及组件列表


250px|700px|reset
250px|700px|reset
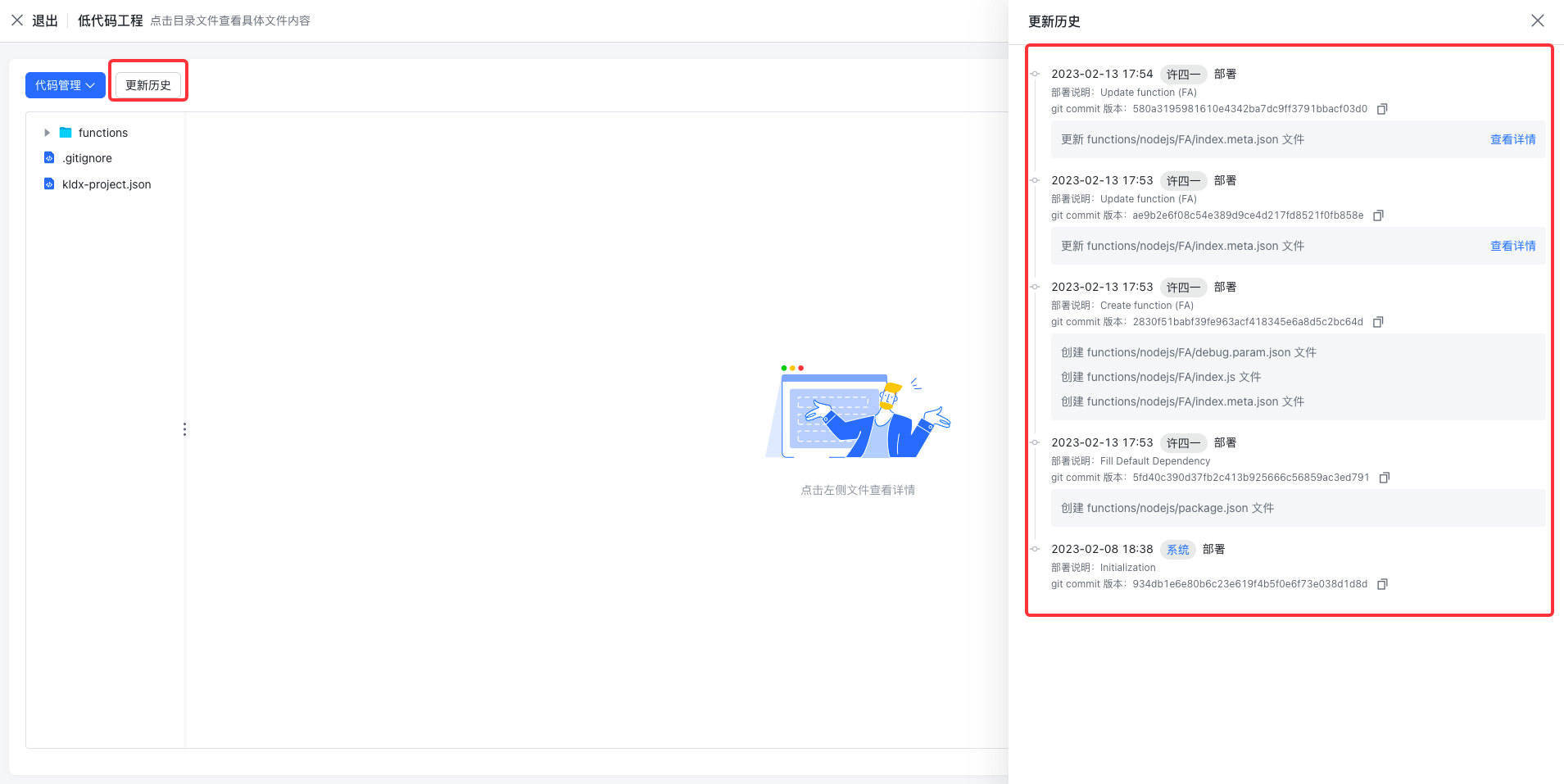
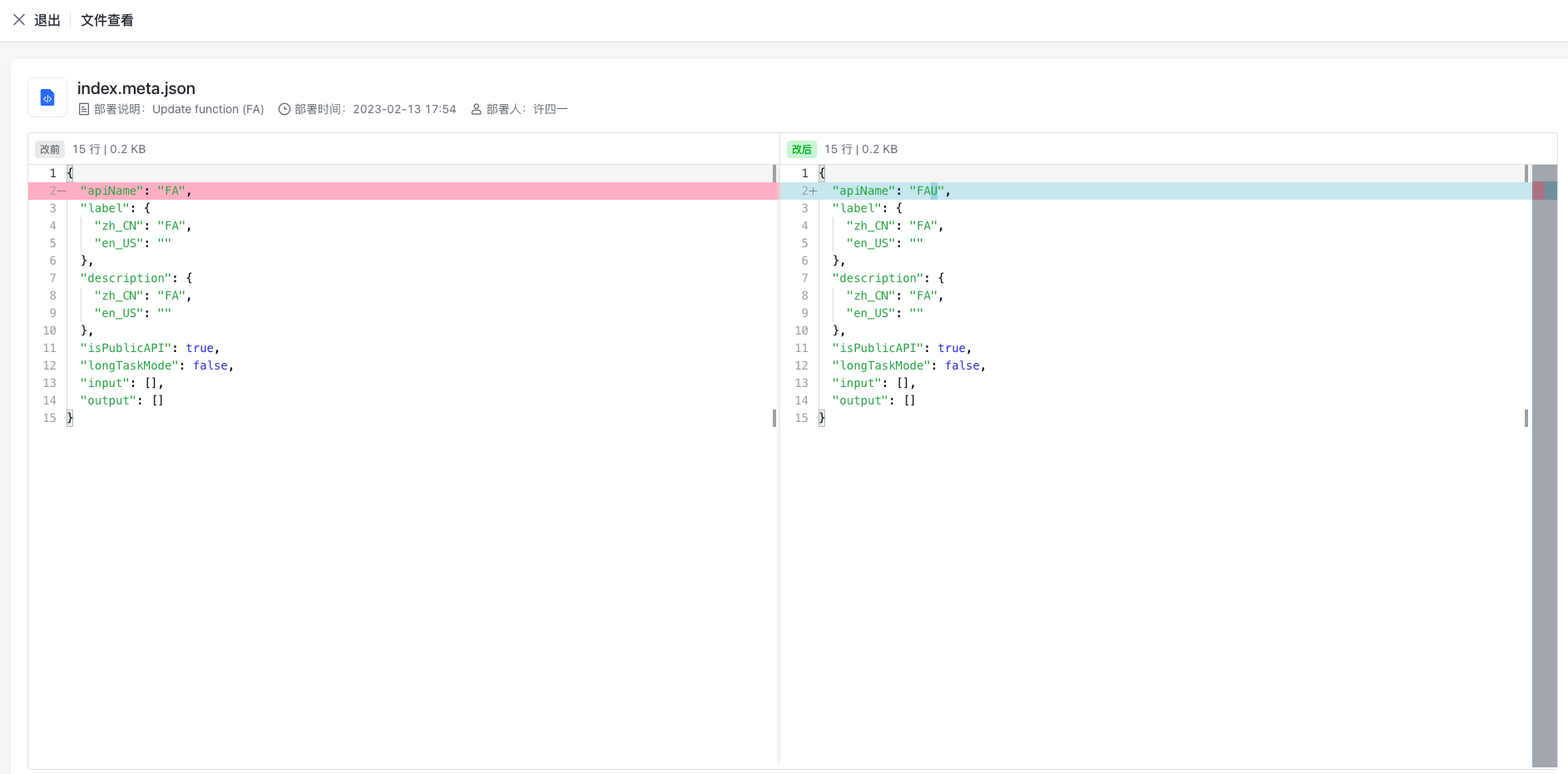
- 在「查看工程」->「更新历史」中可查看所有部署记录以及文件变更历史


250px|700px|reset
250px|700px|reset
使用函数及自定义组件搭建应用
自定义组件
方式一:使用自定义组件搭建页面
- 在页面搭建器「自定义组件」区找到自定义组件,并拖入画布区
- 通过面板配置自定义组件(如有)
方式二:使用自定义组件搭建表单
- 待支持
函数
方式一:通过 DX Service SDK 供前端自定义代码调用
- 详见 DX Service SDK 接口说明 - 调用函数 部分
方式二:在流程中拖入「调用函数」节点供流程调用
- 详见 流程节点调用函数 部分
以上是 CLI 的快速上手指南,本文就介绍到这里。
了解更多
完成命令行工具的快速上手后,就可以探索更多低代码开发的相关内容,这里建议:
- 阅读 《快速上手:自定义组件》 ,了解如何更加专业的创建、编译、调试与发布自定义组件
- 阅读 《 CLI 使用指南》,更加深入且全面的了解所有 ae 的命令及其使用方法










