作者:王迪
推荐理由
将所有外部团队关心的知识和资源集中在同一个平台上,方便快速获取,且外部团队可以自助获取相关信息,提高信息交换效率。
参赛信息
字节跳动
@王迪,飞书内容策略师
@潘羽嘉,飞书内容策略师
@张月华,飞书内容策略师
应用信息
应用名称:飞书内容策略
命名空间 :package_7adb17__c
应用背景
在协作过程中,外部团队对国际化文案的基础知识和信息资源需求一直较为大量、频繁,内部成员在日常工作中经常需要解决各种咨询和基础答疑。为提升协作效率,选择使用飞书应用引擎搭建了一个团队门户网站,将团队知识和资源及对外沟通渠道集中展示给外部协作方,提高信息获取效率。
应用价值
信息集中化:将所有外部团队关心的知识和资源集中在同一个平台上,方便快速获取。
协作高效化:外部团队可以自助获取相关信息,提高信息交换效率。
应用展示
场景 1:灵活使用 HTML 组件,展示多样的团队信息
团队门户首页是站点曝光最多的位置,适合展示运营信息以及用户最希望能够快捷访问的信息。使用 HTML 组件,只需动动小手稍稍修改下代码,就能实现轮播图等酷炫效果,让你的首页动起来!
场景 2:团队成员信息一目了然,后台管理很便捷
如果你希望在首页介绍团队成员信息的话,在飞书应用引擎也能轻松实现。在管理后台上传相关信息后,刷新页面便能实时更新。
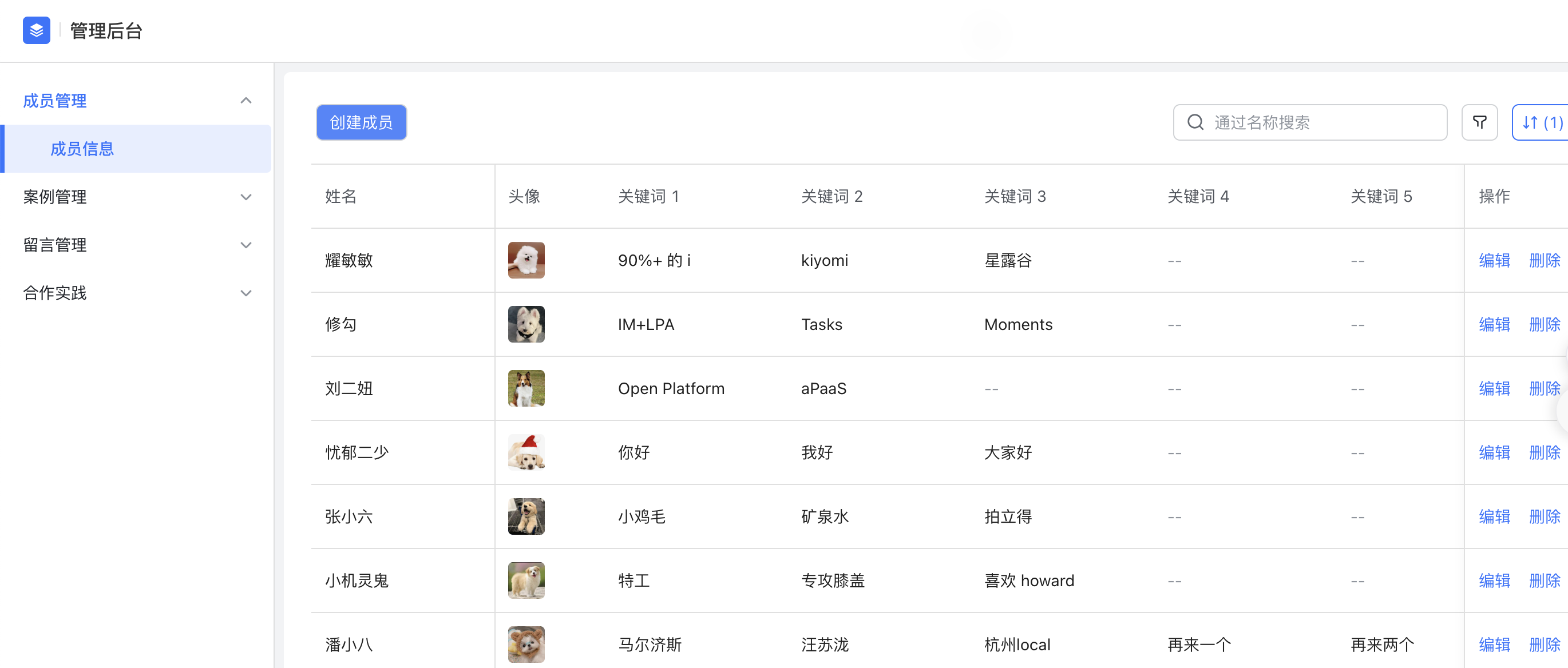
管理后台的成员信息列表:

250px|700px|reset
成员信息页的展示效果:
场景 3:把网页嵌在网页里,打造网站里的知识库
想把云文档、其他站点的信息也整合到门户网站里,但又不想显示丑丑的超链接?iFrame 组件来帮你!在页面上添加 iFrame 组件、配置链接后,就能在站点里打开页面啦!

250px|700px|reset
场景 4:收集用户反馈?点点按钮就够了
有时,团队想要获得对于一些内容的反馈,了解用户对于不同类型的内容的感受。以我们的网站为例,我们积累了很多交互文案的最佳案例,便以卡片形式展示在页面上。用户点击卡片后,即可查看弹窗内展示的完整详情;如果喜欢这个案例,用户可以选择点击“点赞”按钮以表支持。
管理员也可以在后台查看点赞记录,了解用户对于不同案例的喜好程度,通过数据更好地理解文案对产品用户体验的影响。










